I like smart tools.
I like smart code.
I don’t like smart tools and cool code – if I have to write it again.
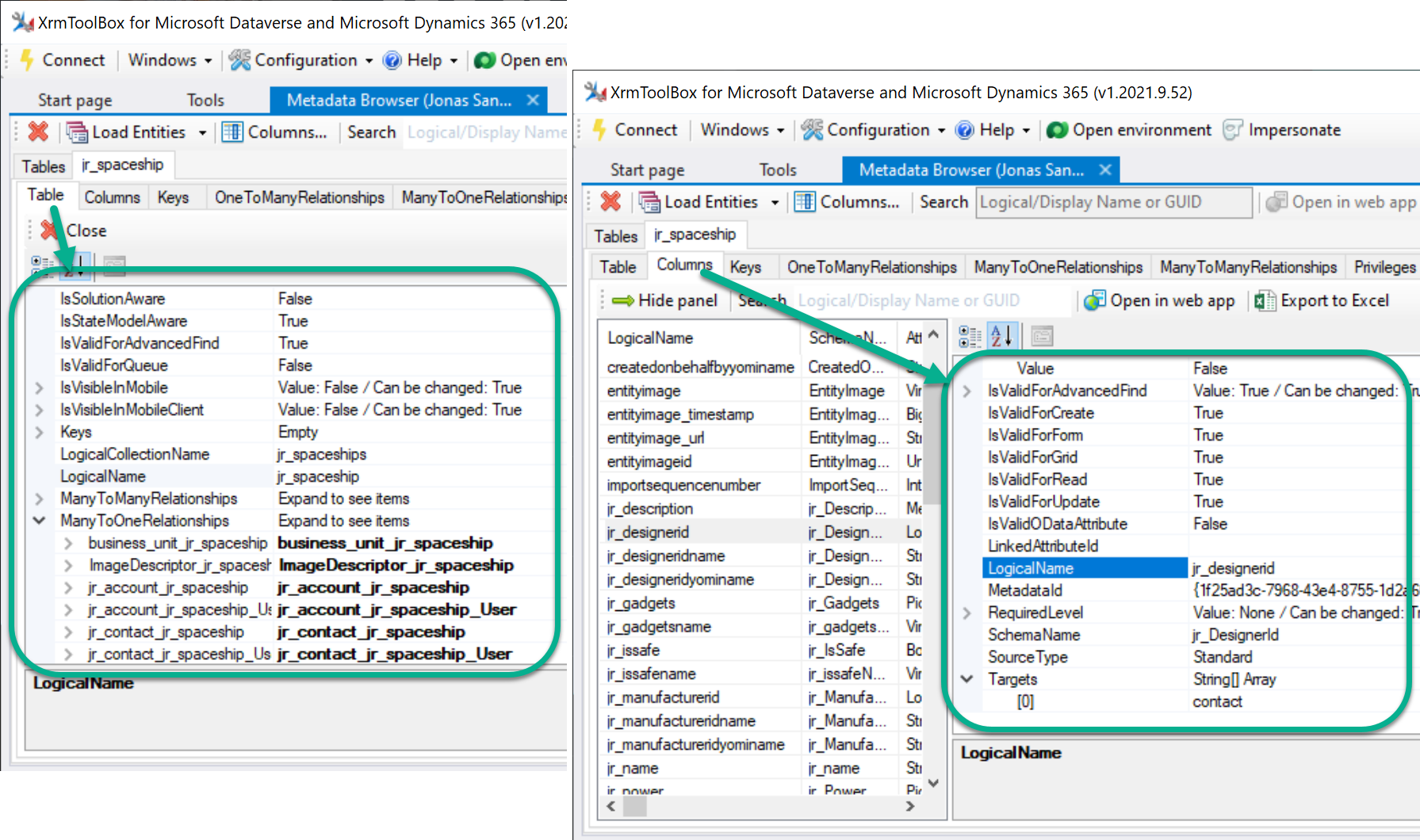
One of the best XrmToolBox tools is the Metadata Browser – at least for me 😊
I wanted to add some metadata details for FetchXML Builder, but it was too stupid to write my own code to generate a metadata detail – again!
These “module” is what I want! They are great in Metadata Browser – to any other tool…
After some chat with Tanguy, we could easily add a shared project to the code from Metadata Browser, by adding the repo from GitHub as a submodule.
Now it is super easy to add your components for entity and attribute metadatas – to any tool!
FetchXML Builder with Metadata
This mini video shows how to see metadata for any selected entity, attribute, link-entity in the Query Builder.
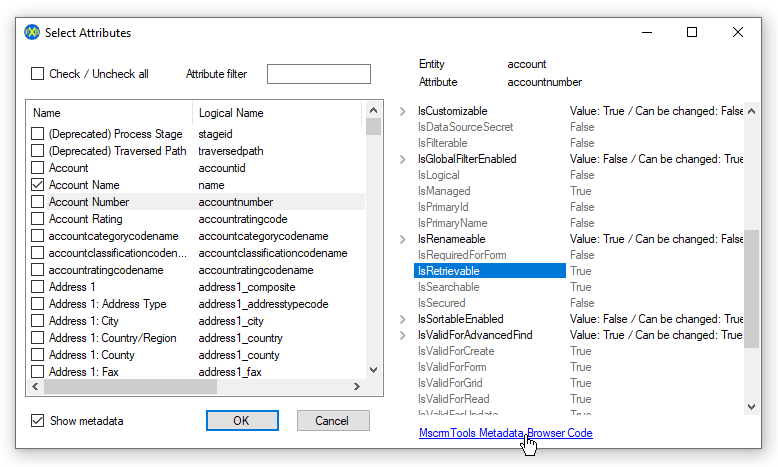
This video below shows how to see more info about selected attributes.
Metadata Control – the techy
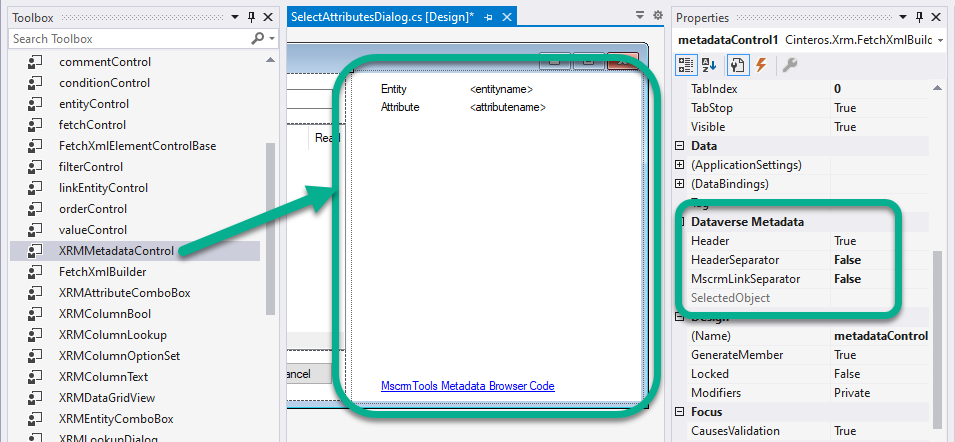
In FetchXML Builder I have created a UserControl for the metadata. Read here for more info on UserControl.

The UserControl has a few controls – the headers, the bottom link to the awesome code, and of course the PropertyGrid itself.
When using the new control, it is found under the project. Added it as a very simple one, with only a few properties (except normal layout etc props).

The properties are found under Dataverse Metadata group. Three bools for the layout, and one disable for the design time – this is the property to show up – either EntityMetadata or an AttributeMetadata. Set it whenever there is any metadata to show up to the user!

PS – this UserControl may be added to the shared project in the Metadata Browser – to be added extra super simply!!