I send a HUGE thanks to three of my fantastic users for these three new great features!
Jim Novak at Microsoft got me a big pull request to support – not only just PlantUML – but also DBML.
Matt Ritchie at Wesley Mission gave me a tip about supporting packages what I call Groups.
@Warp999 suggested that we may let Themes decide the layout of our Dataverse model.
I only know her/his user at GitHub – please reveal you if you want to!
DBML
People may think that PlantUML is a strange, fringe, unknown format (just look at their website from the ’80s). I did, too, when I started with the UML Diagram Generator.
DBML is probably a much more well-known file format. My friend Jim thought that it should be possible to generate text files that are magically shown as a visual data model without drawing and laying out tables, columns, and relationships, and he wanted it to be possible to generate the DBML format as well.
He did it 🚀
In May this year, I received a pull request from Jim with a bunch of minor adjustments to make my code even more general. This opens the doors for even more variations in the future!
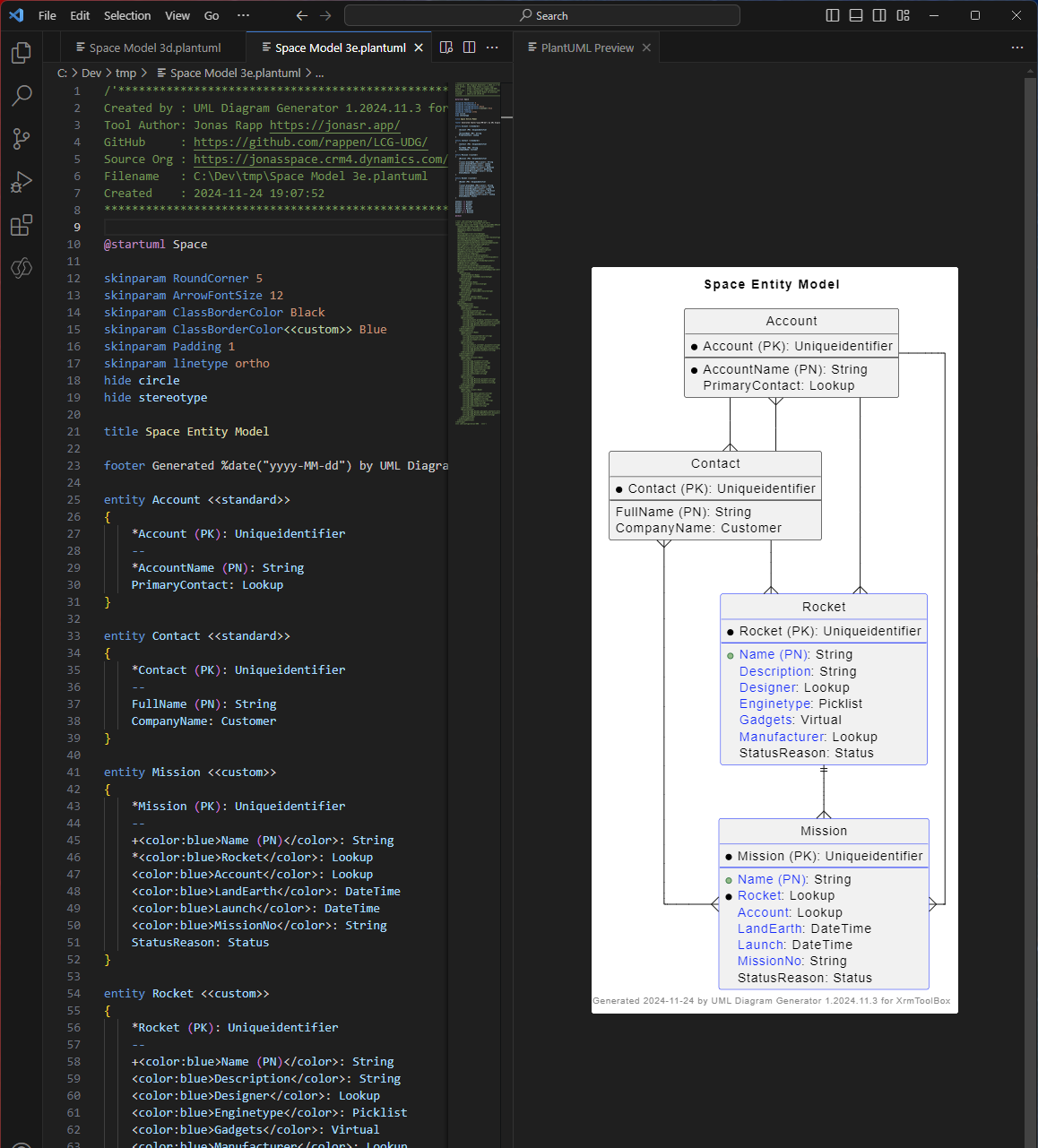
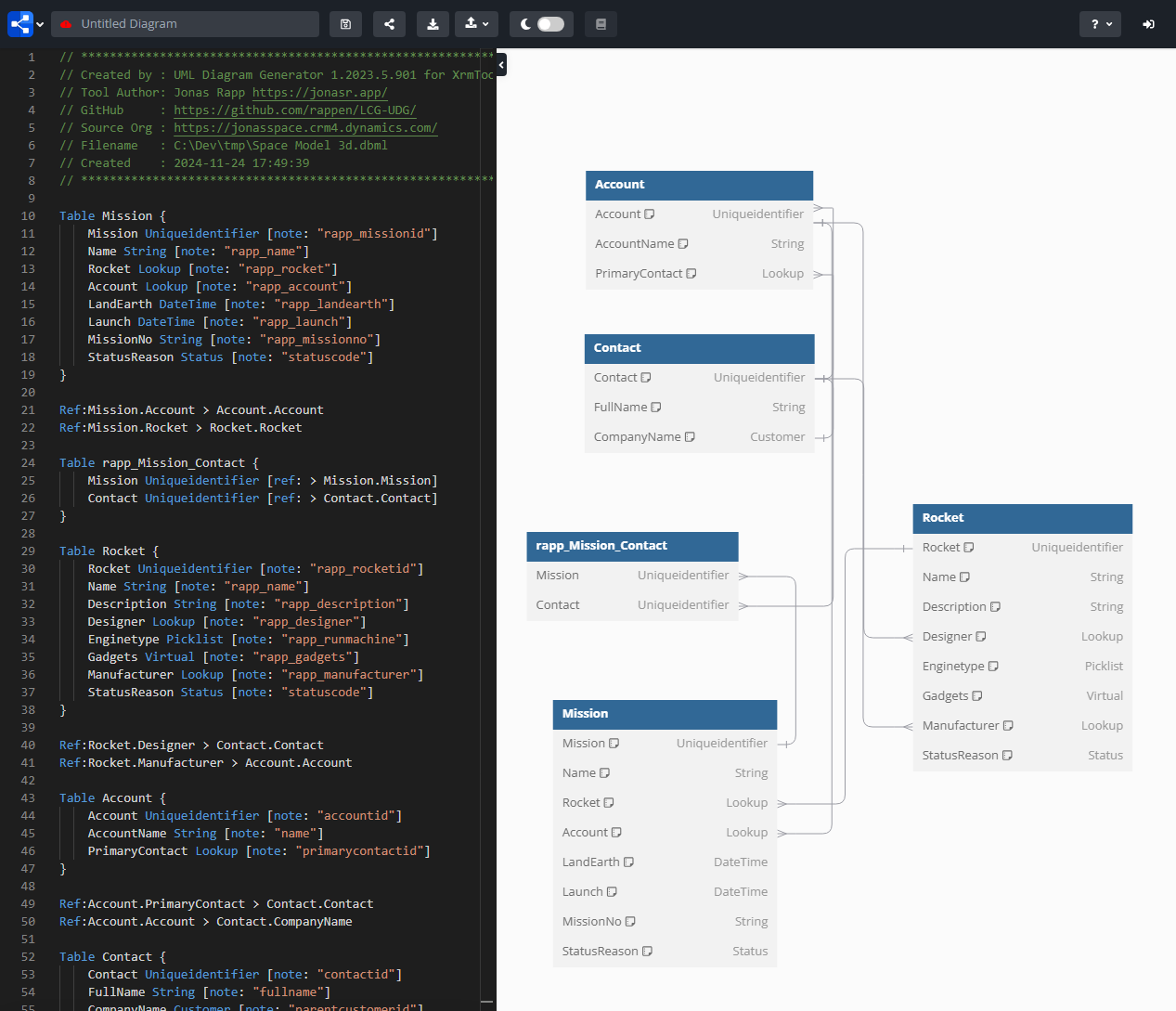
On the left side above is the classic format, PlantUML, and it is shown with the visual model in VS Code. Download the SpaceModel.plantuml 📂.
On the right side, the DBML format is generated, and the visual model is shown on their website: https://dbdiagram.io/d. Download the SpaceModel.dbml 📂.
How do you flip between PlantUML and DBML? It’s silly easy…
Groups
When we have a “big” data model, it is always good to be able to group tables into areas. Matt Ritchie suggested using packages in the PlantUML format, which was a great idea! Now, it is possible to structure your models, and I call it “Groups” to be a bit more general since it is also used in the Latebound Constants Generator (which uses the same code as this one); in C#, groups are added as #region in the code.
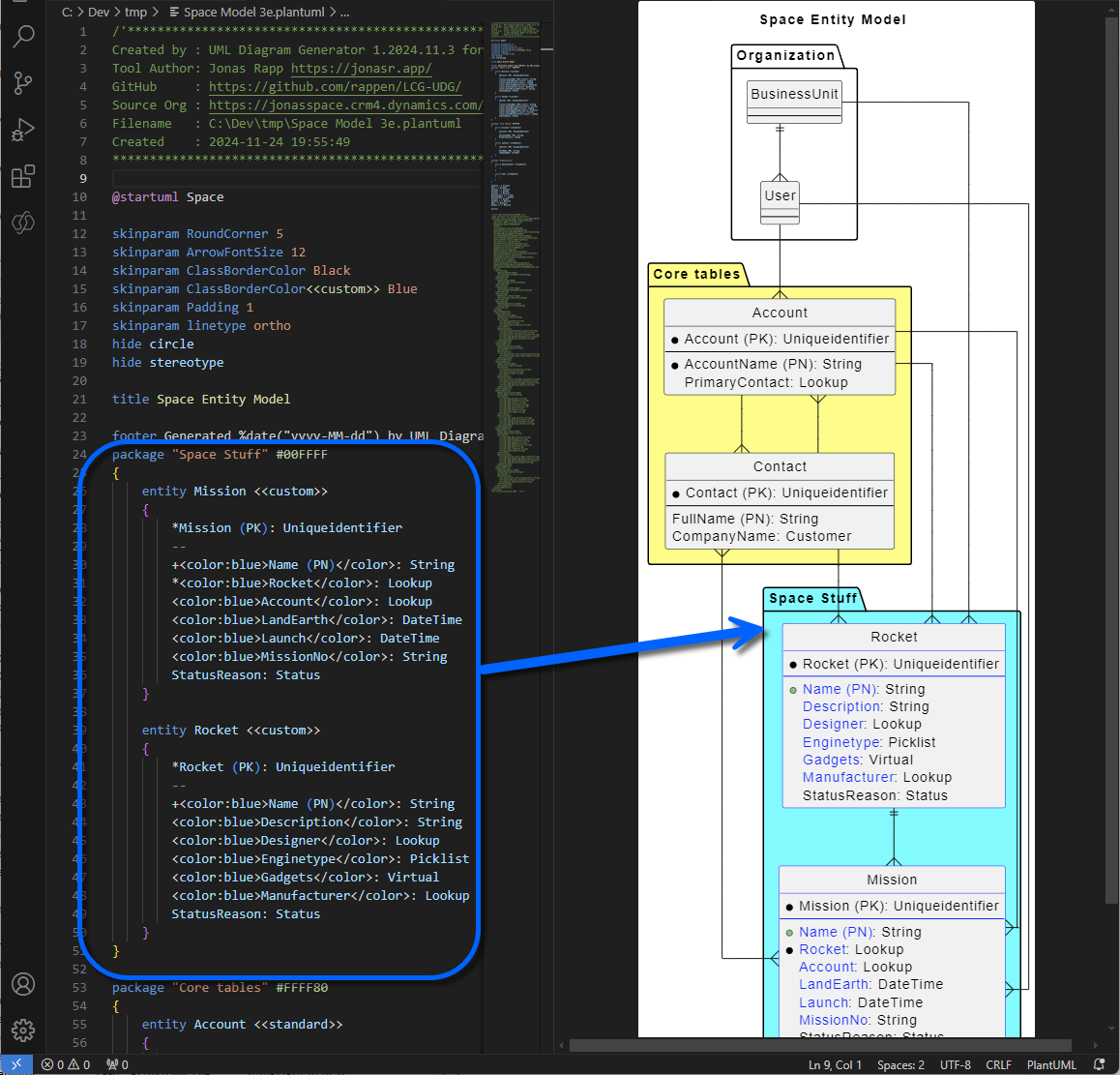
Here is one example of using Groups. Click the picture to see it readable. Download the SpaceModelGroups.plantuml 📂.
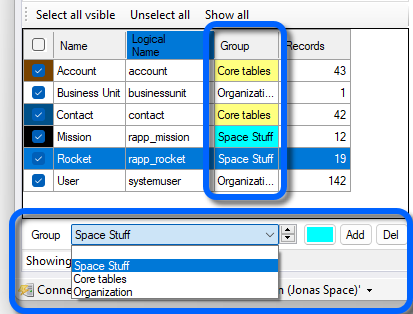
It should be easy to define Groups, too; see below:
Under the Tables list, we have the Groups. Just select a table and choose a group for it. If it does not exist yet, add it by clicking the Add button on the right of the list of Groups. When we have a group, the background color can be defined by clicking on the “empty” button on the right of the group list.
Note: Since I’m still a noobie at DBML format, the DBML mode will not add any groups yet. If it should be possible – please let me know or send me a pull request!
Themes
I like the fact that I don’t need to decide on color, format, font, etc. I don’t need it. But I know that PlantUML, with just the default layout, is not always so fancy. So I’m so glad that Ms/Mr @Warp999 asked me to implement the theme in PlantUML!
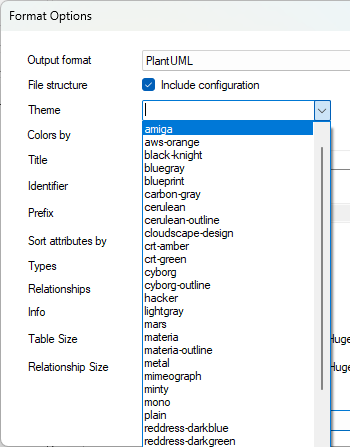
PlantUML supports several themes, which can be set in the Options in the UML Dialog Generator.
You can either use one of those create your own “puml” file available on the internet, or find someone else’s themes.
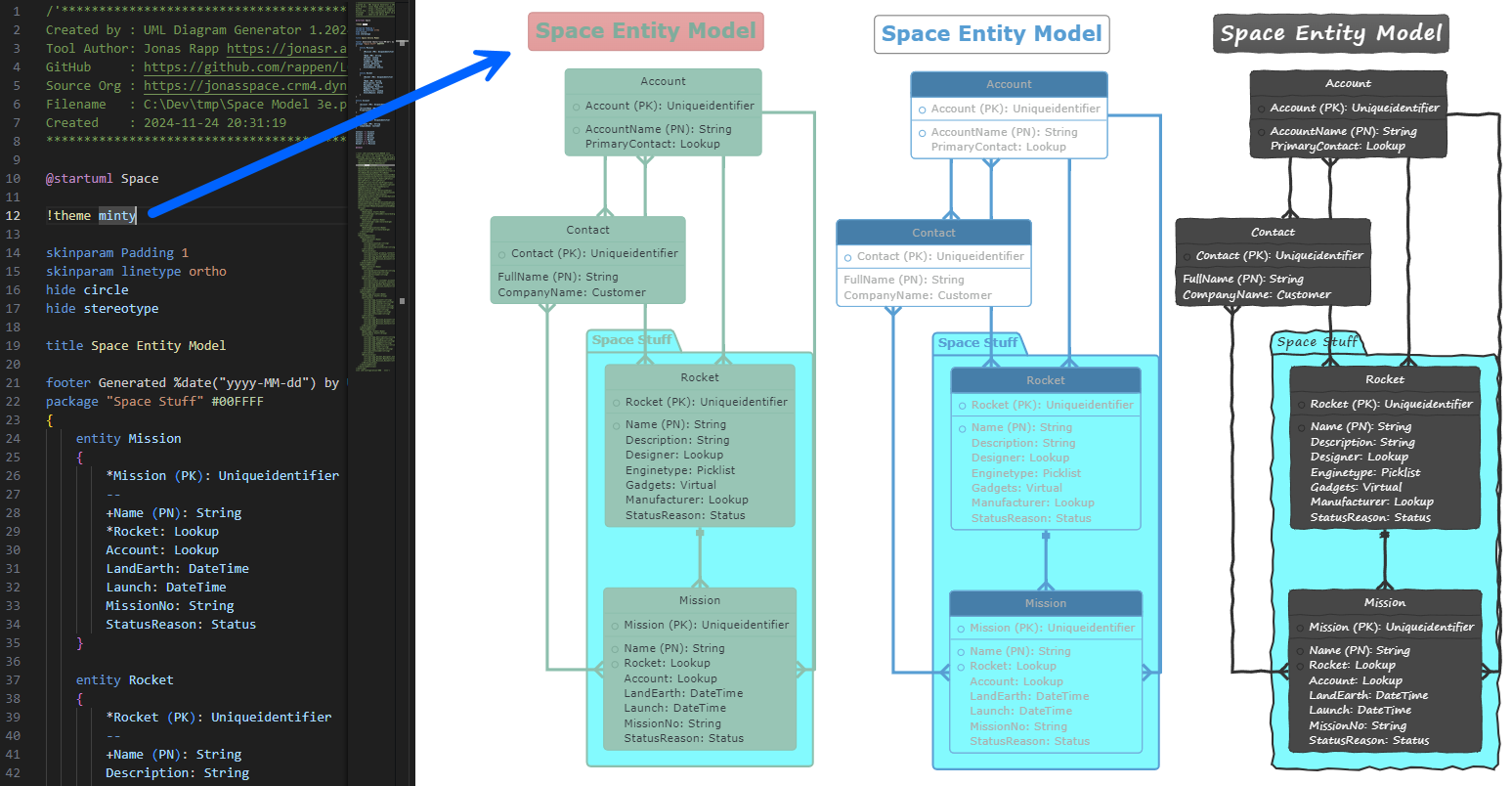
Here are a few different layouts.

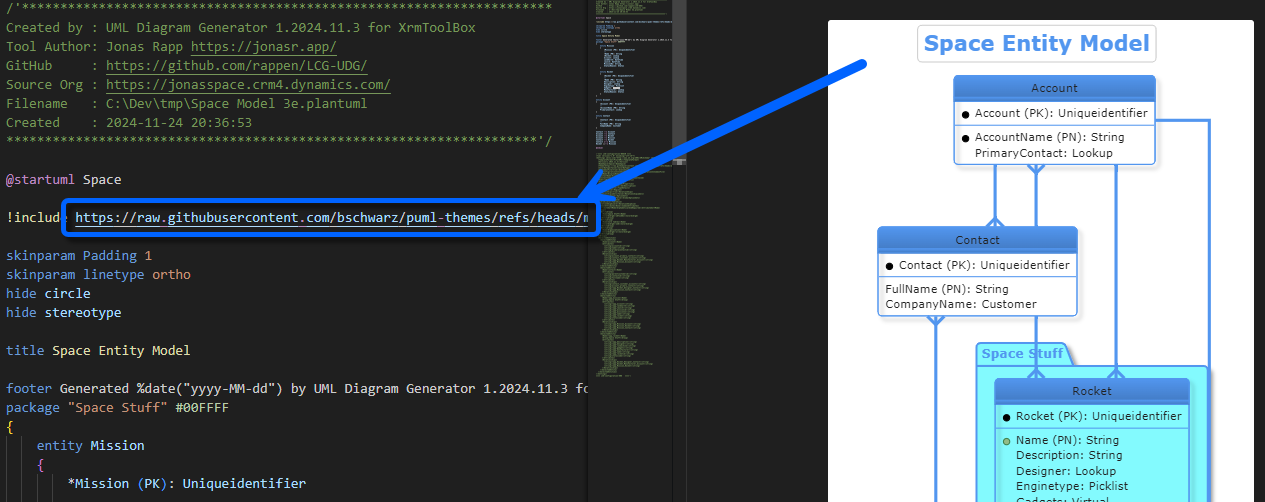
Below, you can see how to use a random theme, found on the internet: raw.githubusercontent.com/bschwarz/puml-themes/refs/heads/master/themes/materia-outline/puml-theme-materia-outline.puml

Release Notes
Read all the gritty little improvements to this new version of UML Diagram Generator!
➡️ https://jonasr.app/UML/releases