After working as a developer for a quarter century I have seen my fair share of nested conditionals and probably caused way beyond my fair share.
Nested conditionals make the code harder to read and simply less aesthetic.
When working with Microsoft Flow, this becomes even more obvious with the screen real estate that the Flow designed requires.
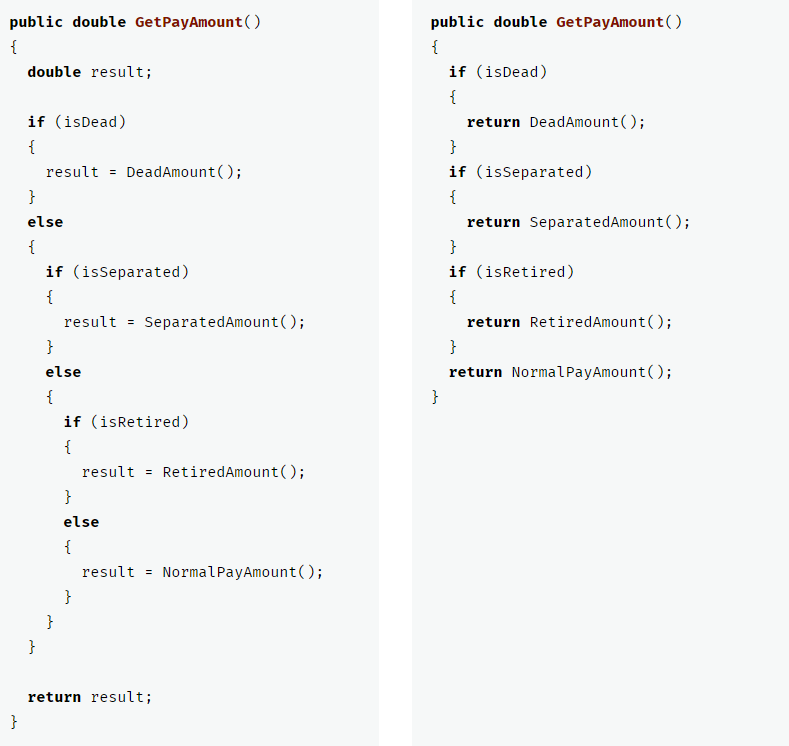
An alternative design pattern is to use Guard Conditions. In a C# example, it could look like the sample below with nested conditions (bad) to the left of the image and guard conditions (good) to the right:

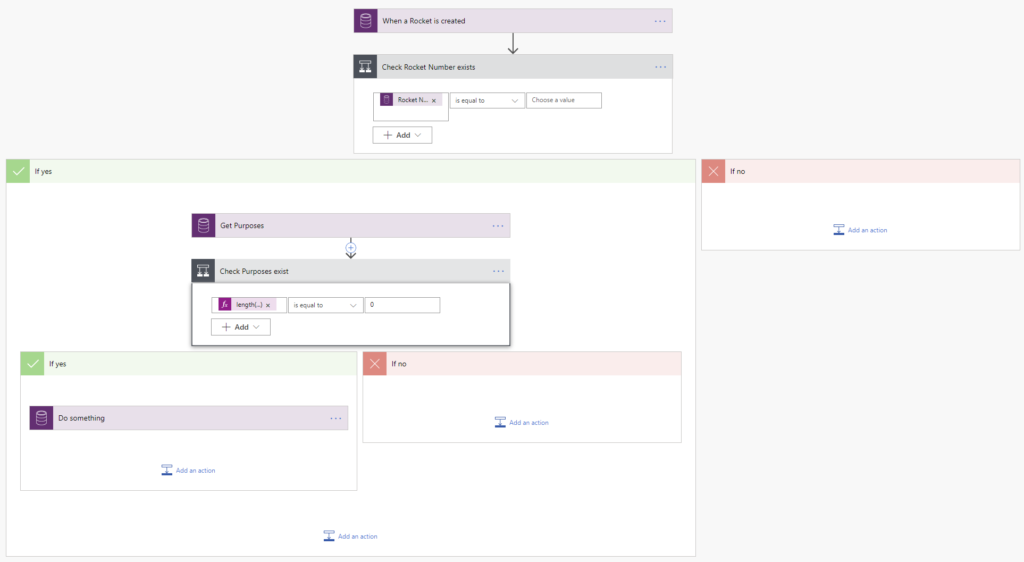
In Flow, a common case of nested conditions could look like this:

In the example above we first check that the created Rocket has a Rocket Number assigned and if so continues the execution. If not, the Flow simply ends.
After that a list of Rocket Purposes are retrieved, and then another check to see that we got any purposes back in order to continue execution.
Given the designer of Flow and how wide each box gets it can easily get hard to see the basic outline of the Flow execution.
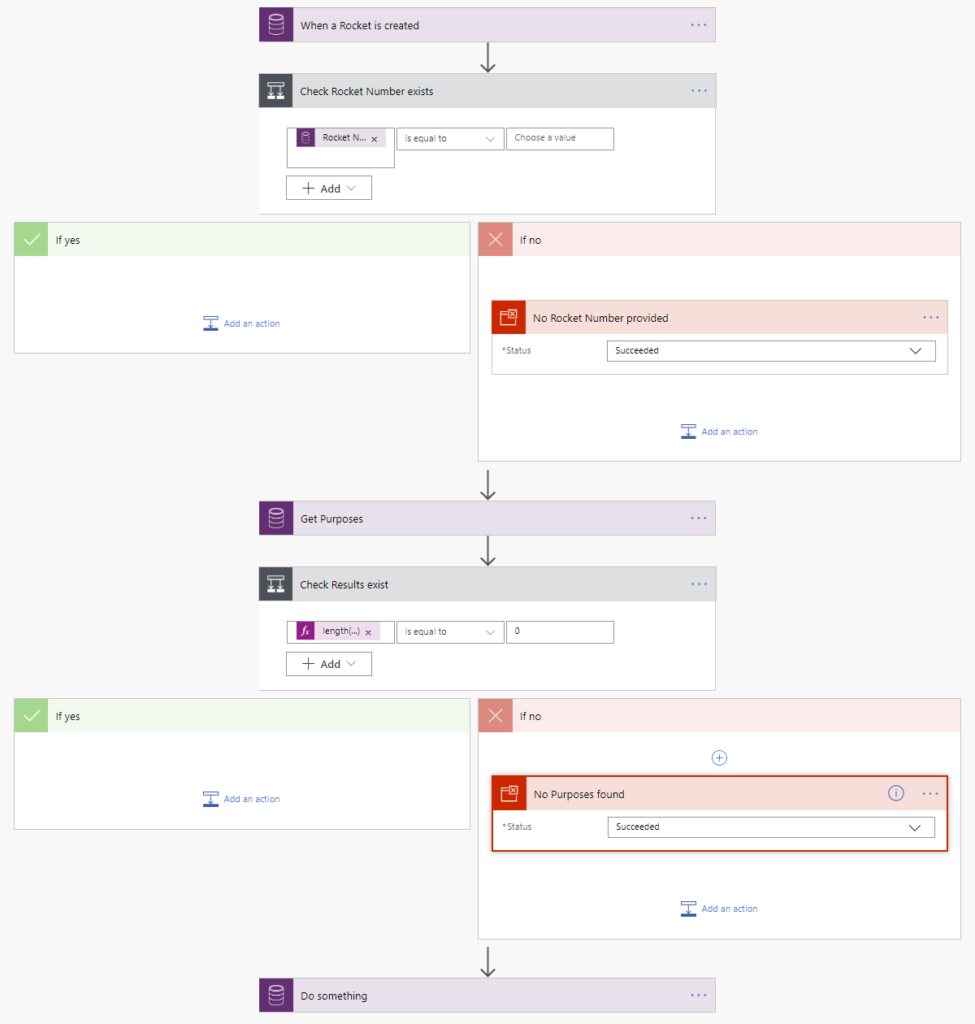
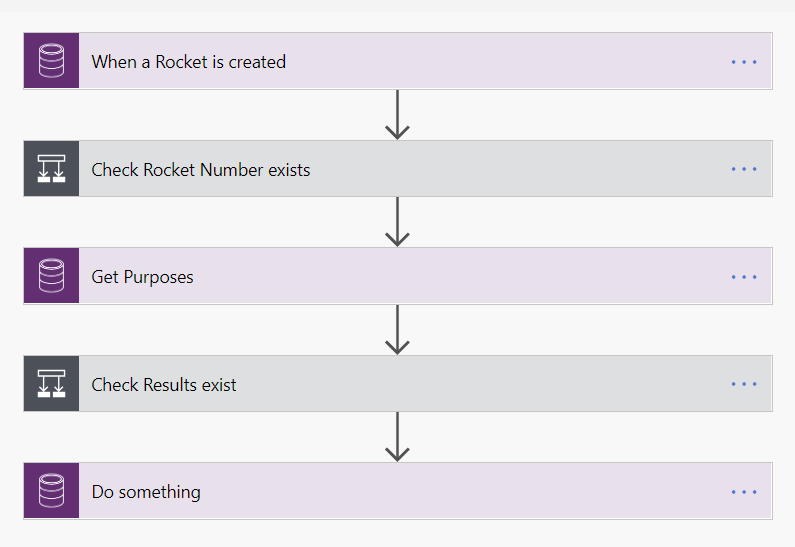
Introducing Guard Clauses and the use of the Terminate step, and the flow of the Flow becomes much easier to follow.

The Guard Clauses, here identified by a gray Condition step, an empty green Yes block and a red No block with a Terminate as Succeeded step, can easily be collapsed without loosing context or overview of what they do, which greatly increases readability of the Flow.

Keeping no-code and low-code clean and tidy is just as important as keeping real-code clean and tidy.

Hi Jonas – I’m very late to the party – only now starting to leverage Flow. This is a VERY helpful article and one that I will make sure to include as a best practice for my Flows going forward.
Many thanks!
Thanks Mark – and good luck with your Power Automate flows! ????