During the Christmas holiday, I used my time off to explore the integration between Power Apps and GitHub.
I started to explore this new feature because I wanted to see changes to the code. I mean real code. There is no way to easily see the code… Well, Power Apps is a no/low-code as we know, so I also know we should not want to see code… But I do. I have to.
Working with Power Apps Canvas is really nice, but I need code.
The harsh raw code.
Raw code makes my heart pump.
Being able to read the code behind all the glossy click-drag-drop in the Power Apps Studio.
Code makes us understand on a new level.
Searching for code
I found that Greg L at Microsoft announced Experimental Co-authoring for Power Apps Studio. It’s not really what I wanted, but it helps me. I don’t really want “co-authors” right now, but it helps me with some connection with any code.
The Power Apps Studio can automatically submit commit and push changes from the no-code, to really techy codeish in Git! This blog from Microsoft is used to show changes between multiple users, or “developers” so to say…

Now I know how to see the code, even if it’s a bit detour from my platform, but it works!
Note: this is pre-preview, called Experimental, read more.
Set up GitHub repository and PAT
First, a new repository is added. Just go to github.com/new and think about the name.
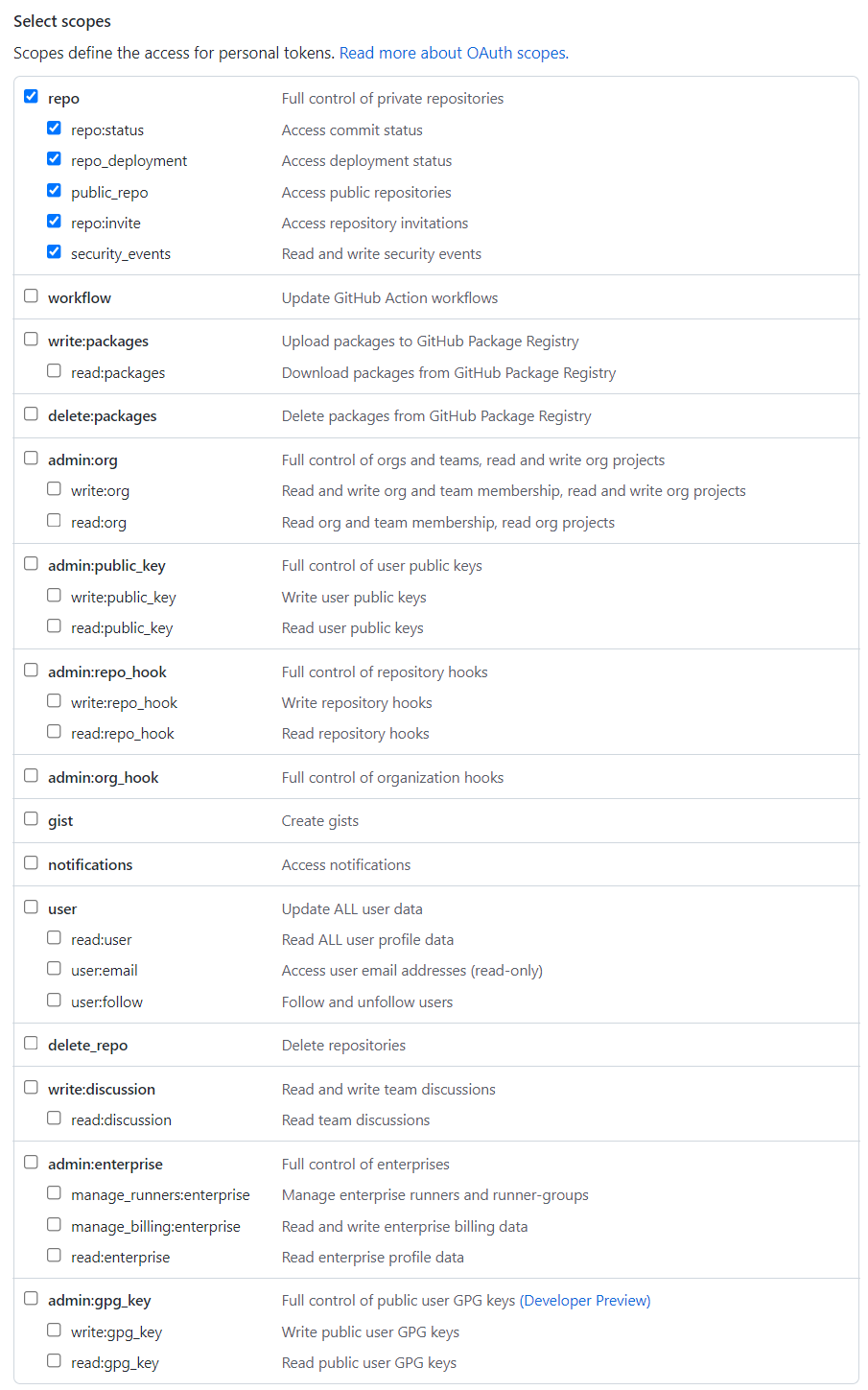
Then the Personal Access Token has to be added unless you have one already of course. Find it from Me (top right in GitHub) – Settings – Developer settings – Personal access tokens. Or simply click this: github.com/settings/tokens
But there is no info from the docs about the Scope for the Personal Access Token. And there are a few options…
I didn’t find any info anywhere – so I did the easy way – check repo and that’s it. You could probably remove some of the options, but anyway… I added a bit more info to the docs, we’ll see if they are included one day!
Finding the new feature
Looking into how to connect my GitHub with my Power Apps Studio in the docs Co-authoring in canvas apps.
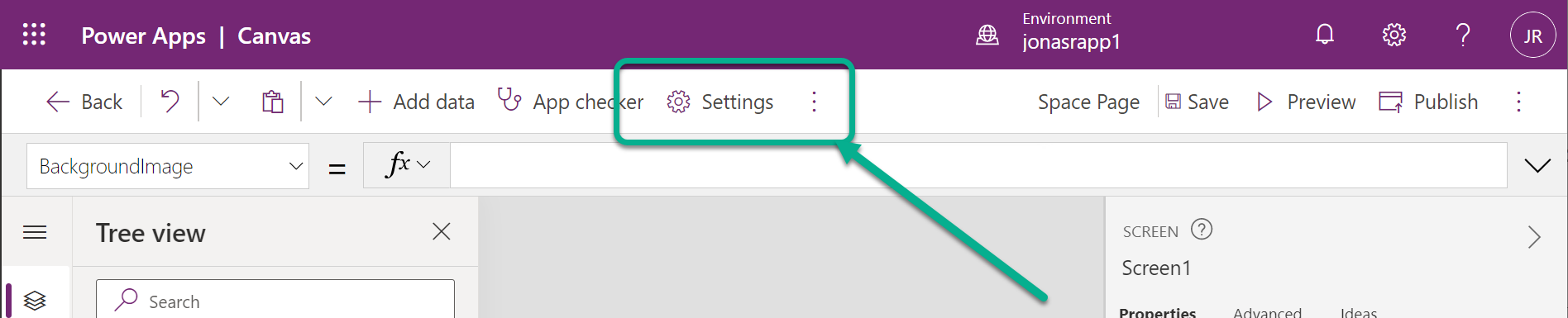
I go to Settings in the Power Apps Studio.
UPDATE! From today this is also available for ALL tenants! 🥳 Skip this about “use US” etc here!
Unfortunately, it was not available in my environment (EMEA, crm4.dynamics.com). One day…
So, I had to create an environment in the US (crm.dynamics.com). Now I have the latest and greatest!
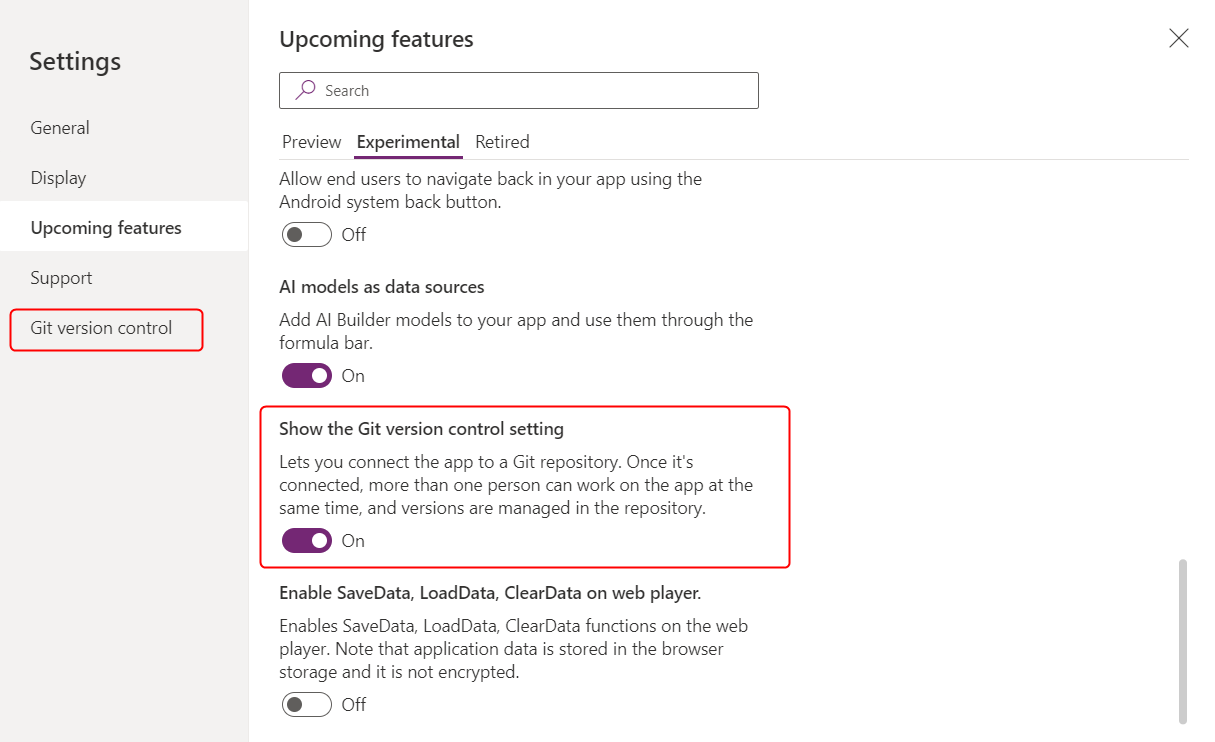
When this is enabled, it is quite easy to connect to GitHub 🙂
Connect Power Apps Studio to GitHub
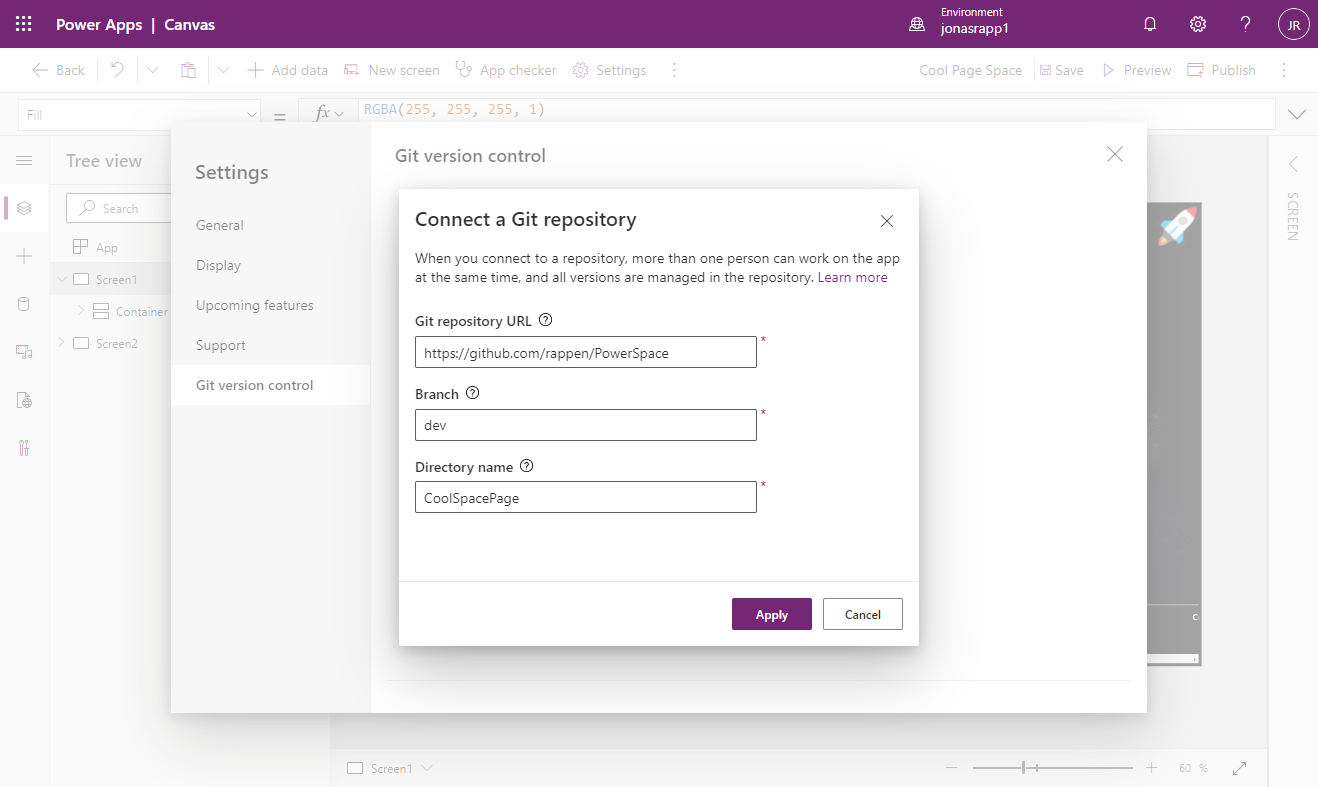
Enter information for the GitHub repository. The URL is simply found from GitHub. The Branch can be main, master, or any other branch where to get the code from the Power Apps Studio. The Directory is a folder for all about this app, this means many apps can be stored in the same repo.
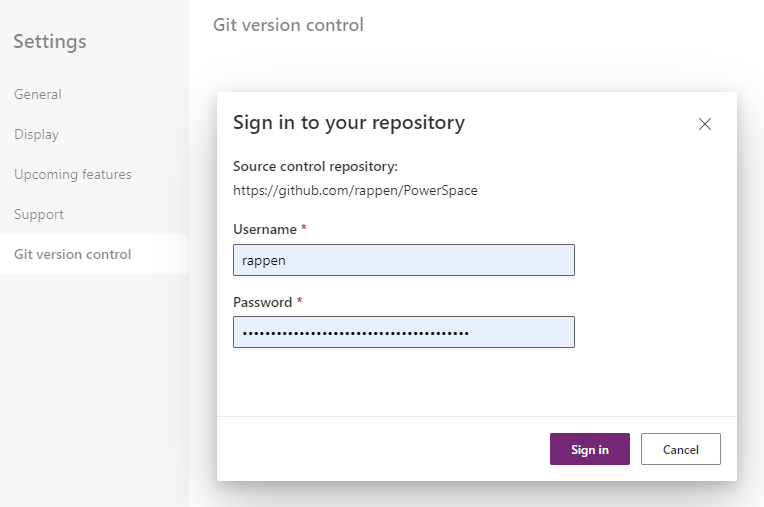
Enter the login info, the Username, and then the PAT – not your password even if it is called Password…
Note – after this information is added, it will never be possible to change or remove the repository!
During this process, you will be prompted to accept the creation of the branch and directory, just say Yes! 😉
After this, all the source files are added to the GitHub repo!
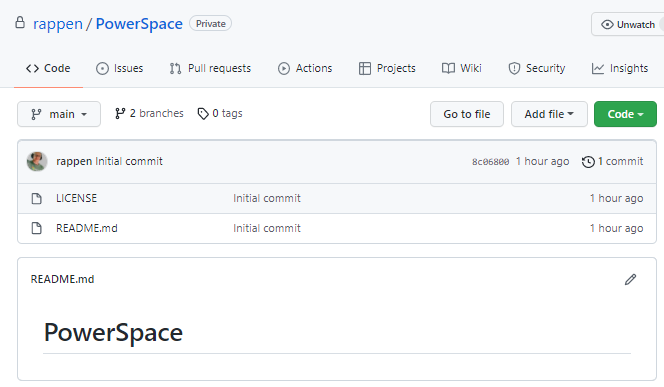
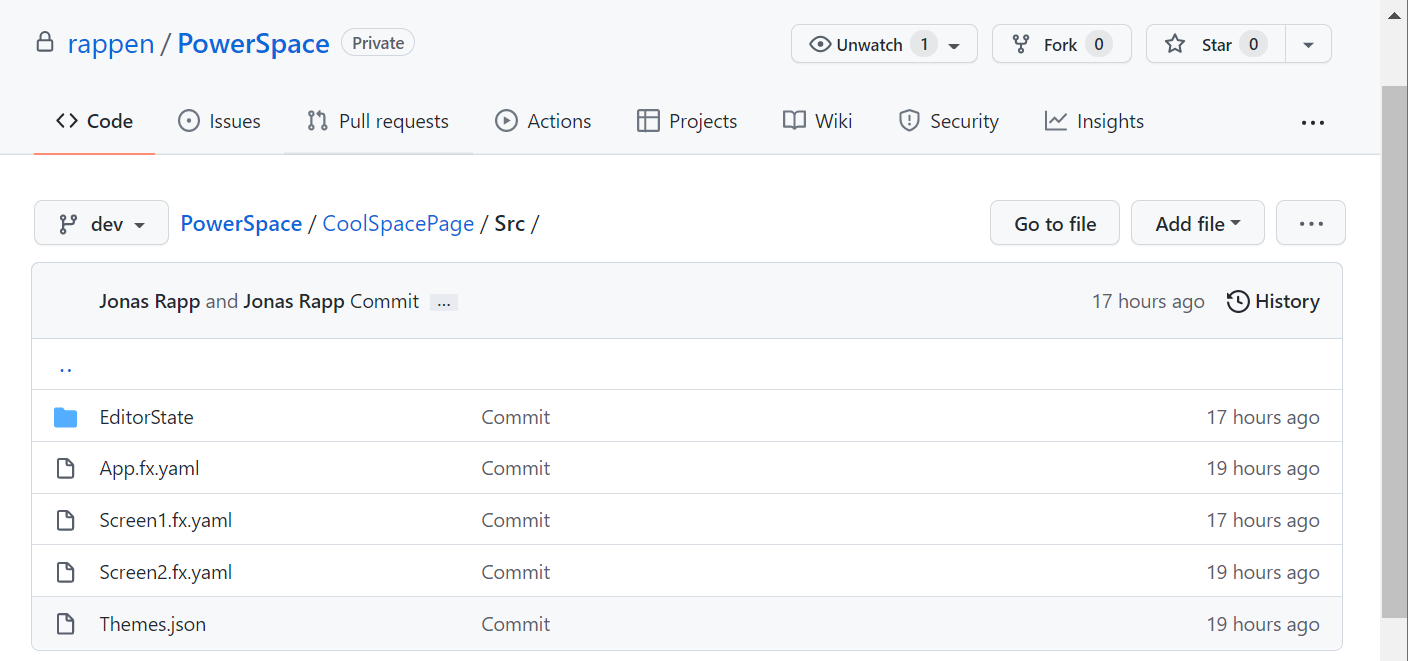
GitHub source
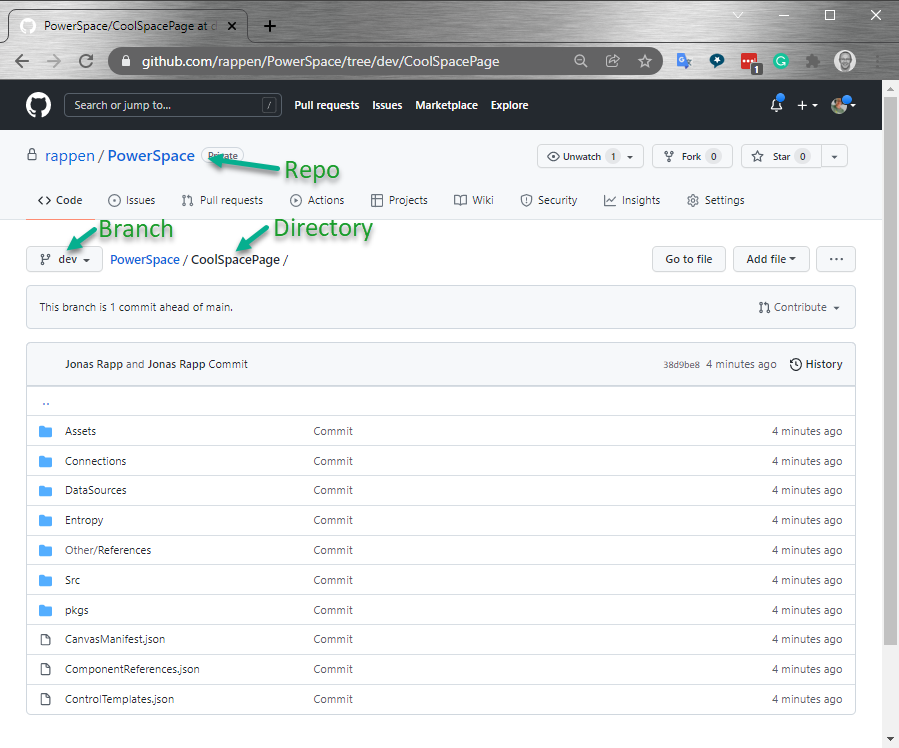
In the right repo, the right branch, and the right directory – all of the source is found.
There are a lot more files and folders, but you can still find what you want. Mainly the Src folder has all the real code.
The is App.fx.yaml file is for the whole app, from the start it’s very small. There is also a Themes.json file, but it is not really the “code” in the same way as the yaml files.
There are in my case two files like Screen1.fx.yaml – this has all information of the layout of the controls and all events of the screen.
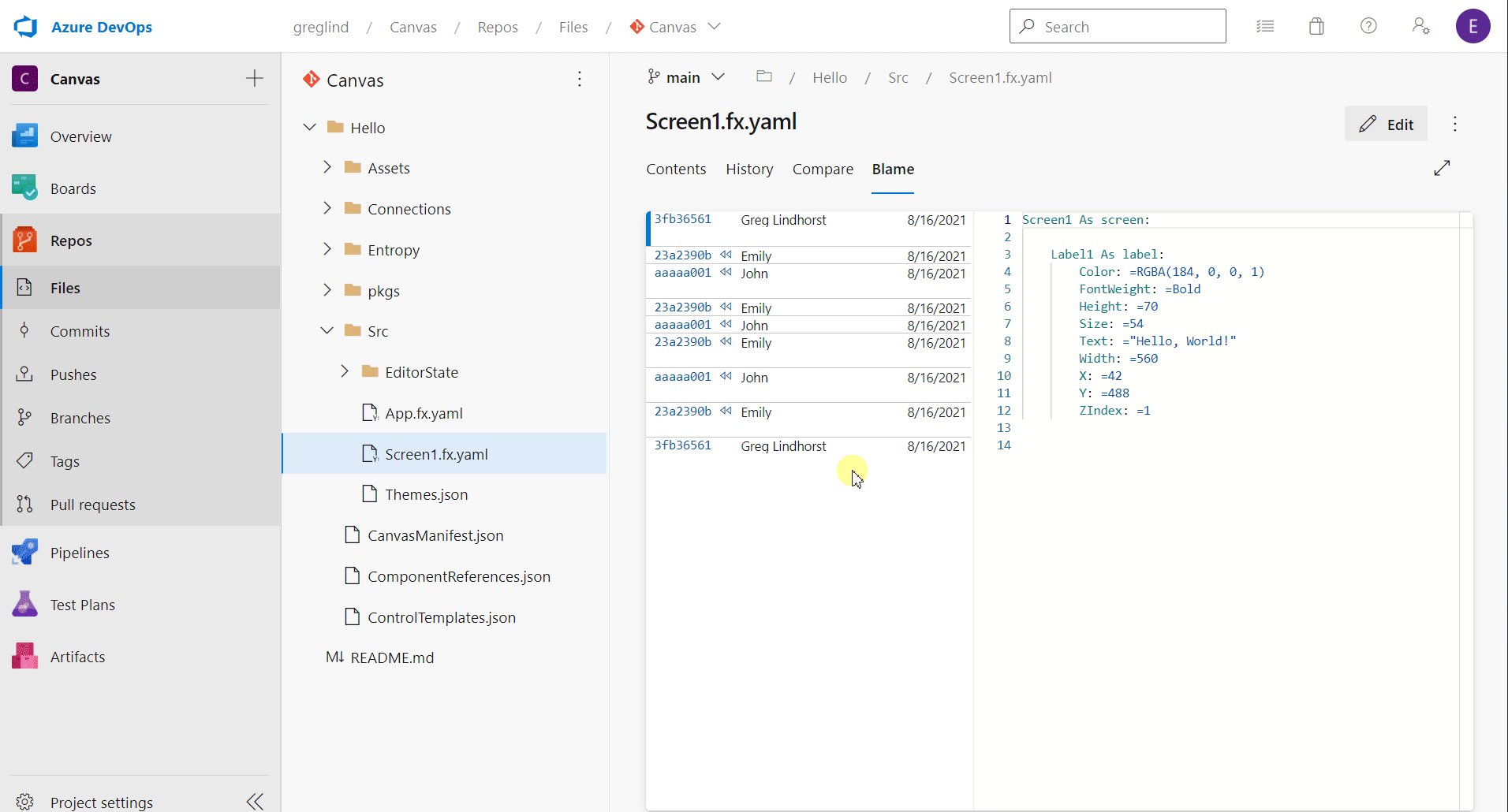
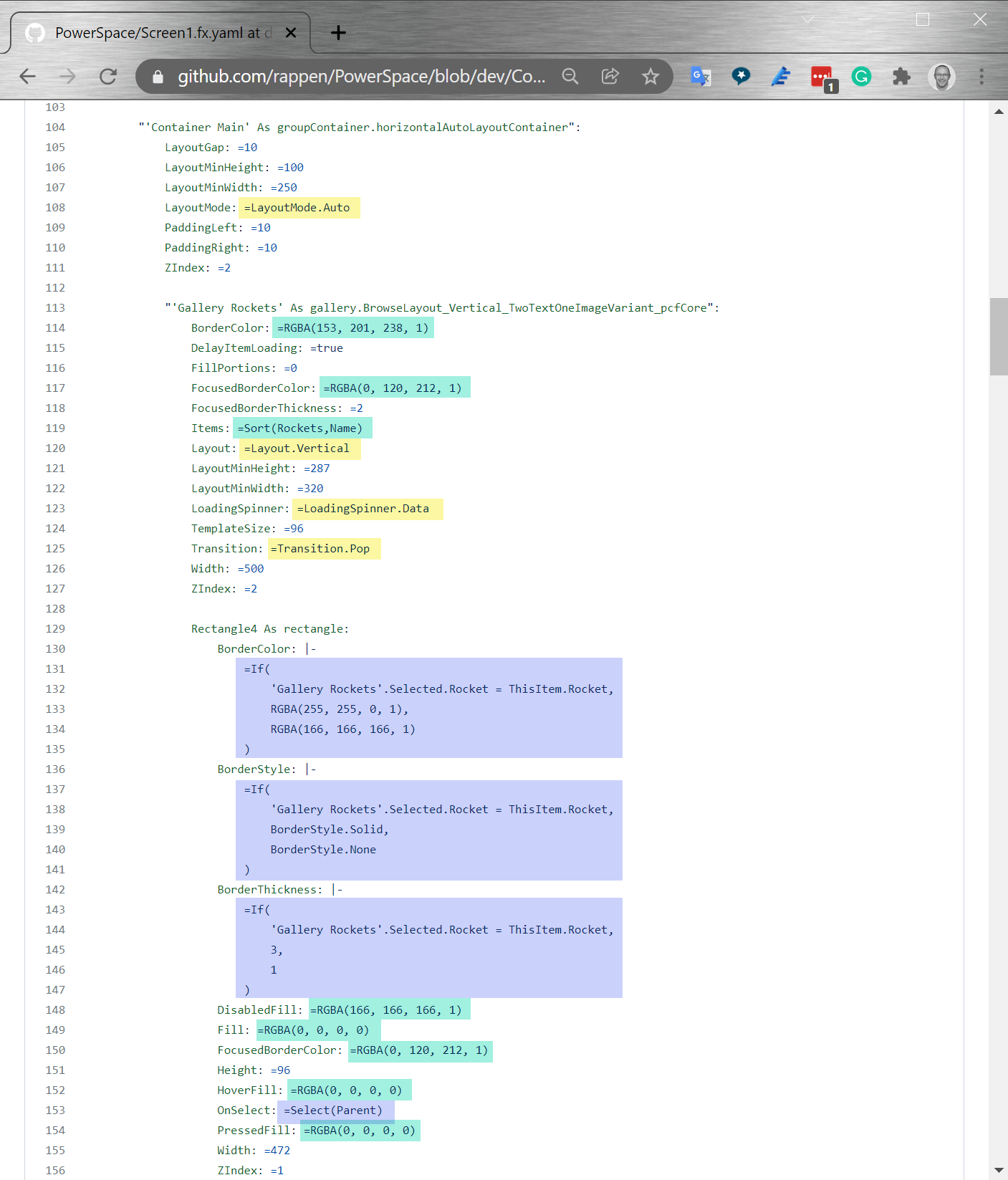
Code as yaml
Here is just a very short intro to yaml code. There is a lot more to read, from Greg L’s blog a year ago Source code files for Canvas apps, a live and kicking repository PowerApps-Language-Tooling and so on…
The indent is really important, it has to be right to work to be properly a control on another control, and so on.
After the colon, the “code” is there. The “code” with white background are simply static, like numbers or text.
The code with yellow background (I added the colors, to help a bit) are enumerated fix values.
The green background are calling a method, and has been written to the code “manually”.
The blue background is the real code – where there is some logic in the code we wrote down.
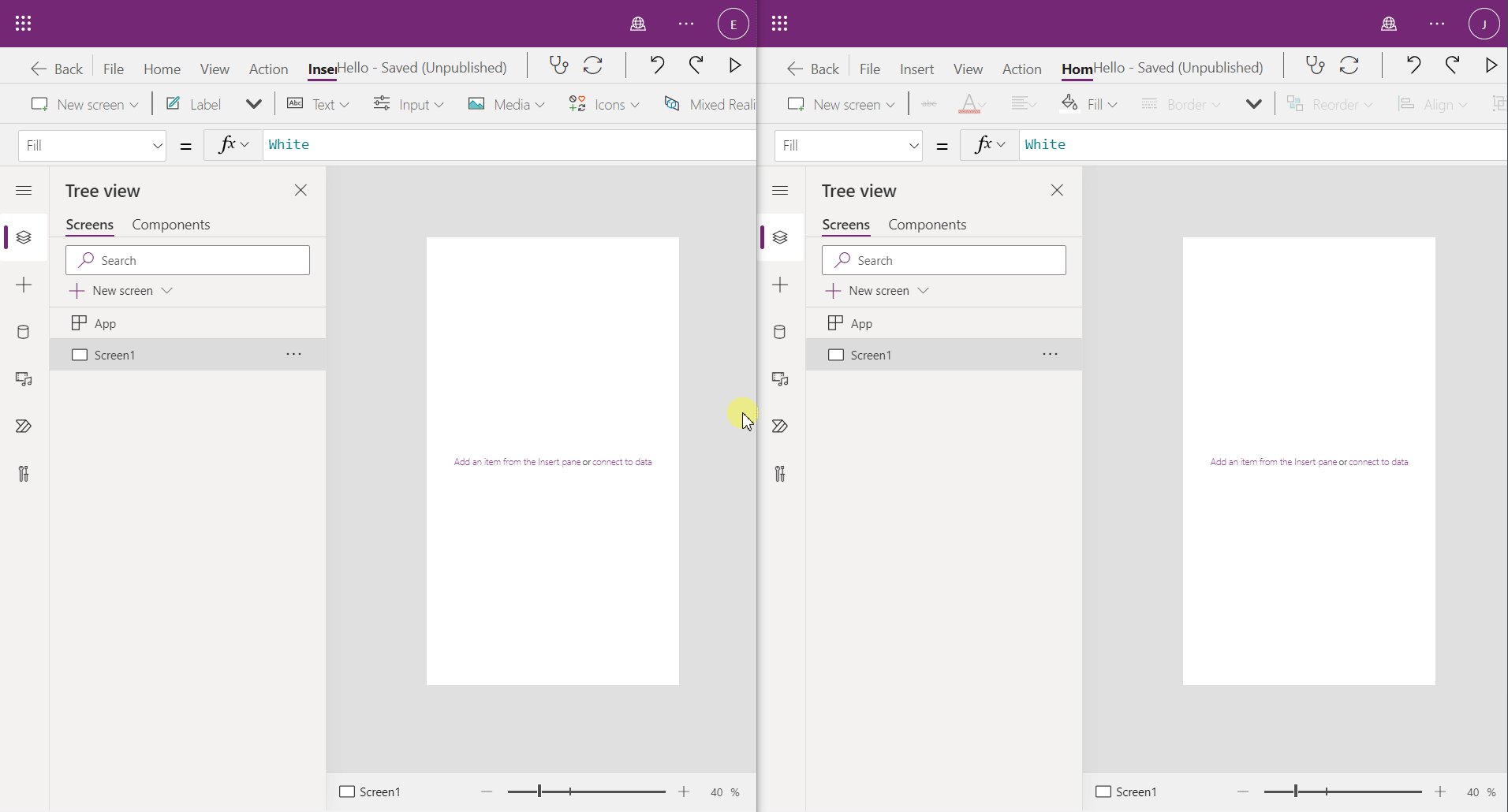
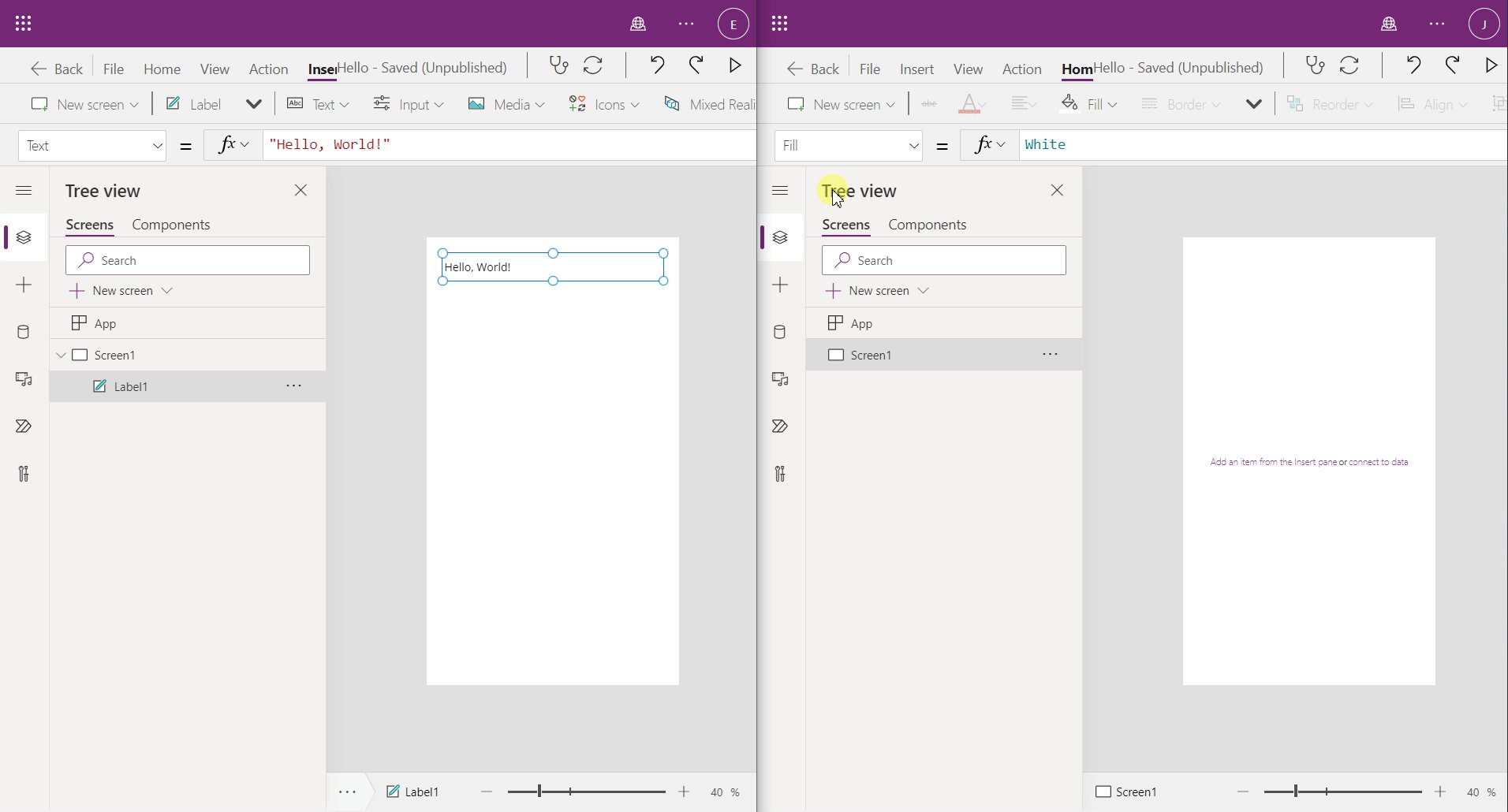
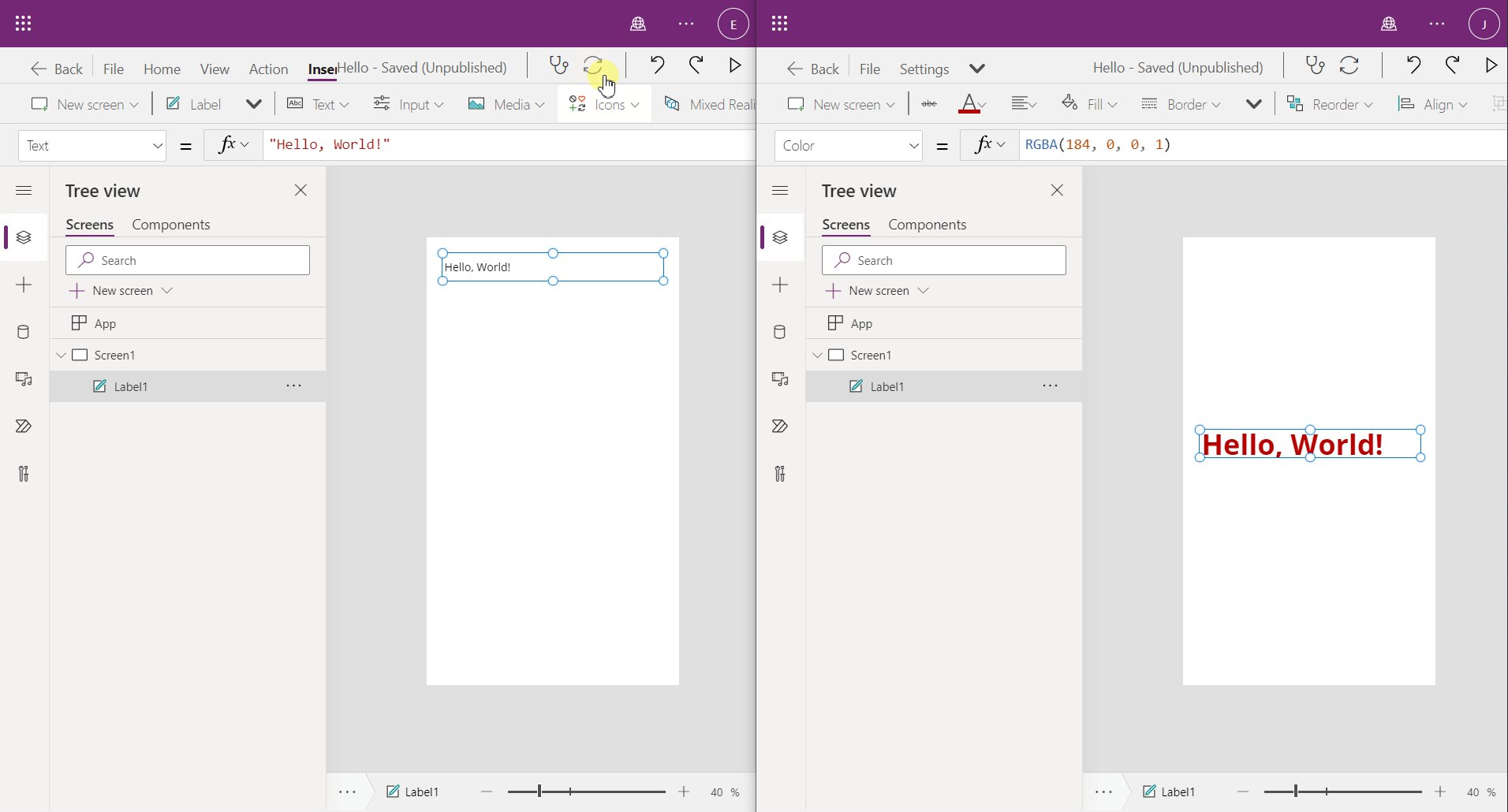
Change and commit
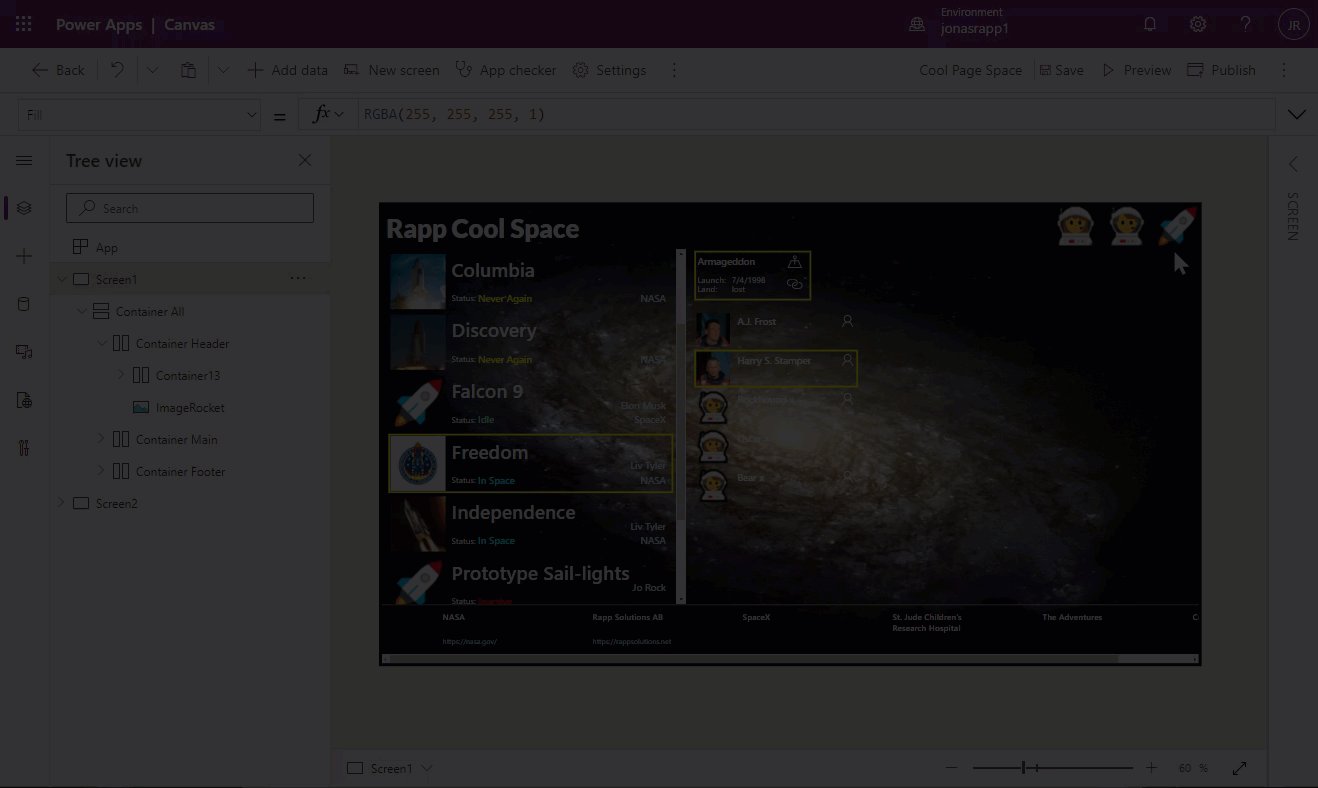
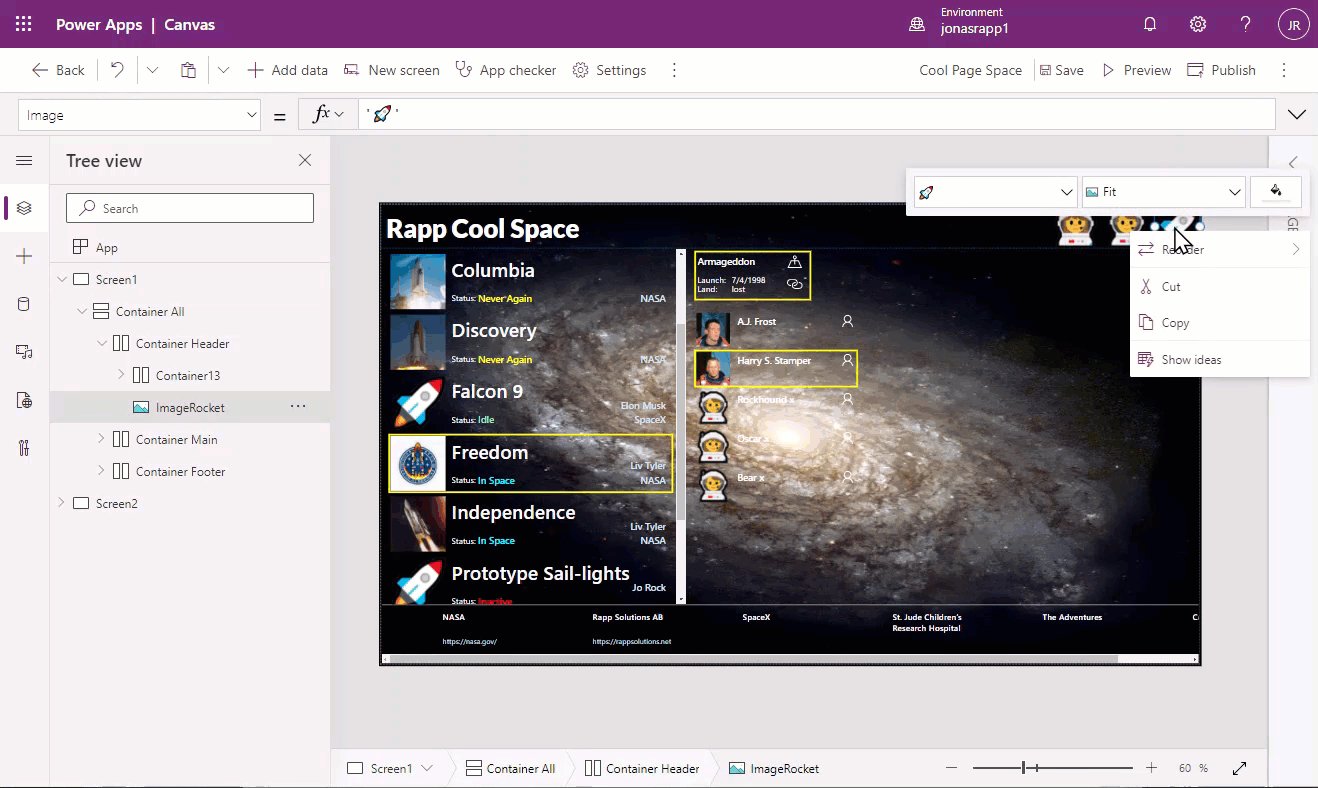
I do a really small change in the Power App, to find the really interesting in the code changes. So I just moved an image.
To commit and push the changes is really easy – again. Just click Save.
See the changes
Now it gets interesting!
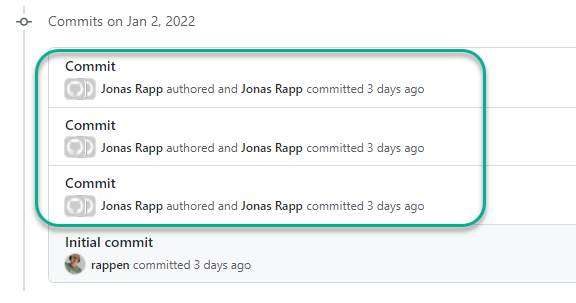
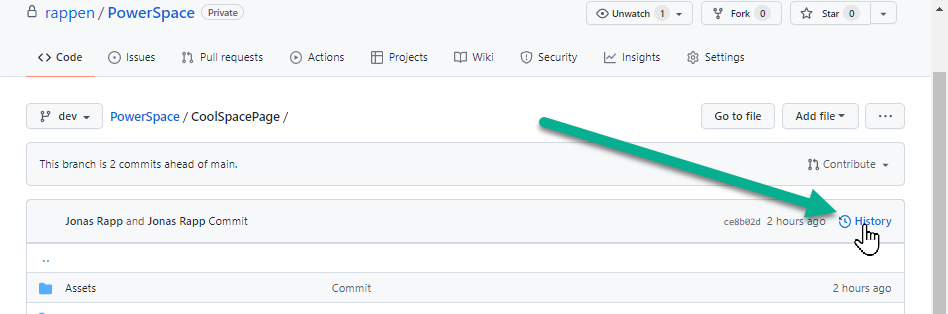
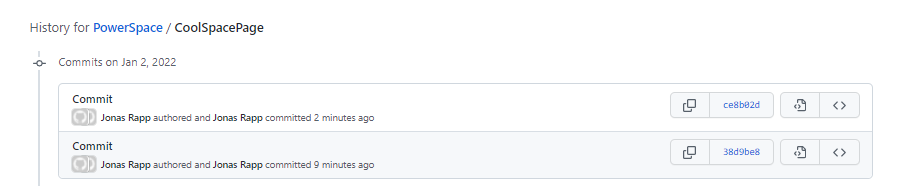
Let’s check the GitHub, by clicking the History.
I have two commits now, first from the adding of all code, and the second from my Save I the Power Apps Studio.
I open the second commit, and the first change I see is this file Entropy.json.

Well, this is not the most important information I see…
Looking more for changes, there are a few other *.json that are not really “code”, which we are looking for…
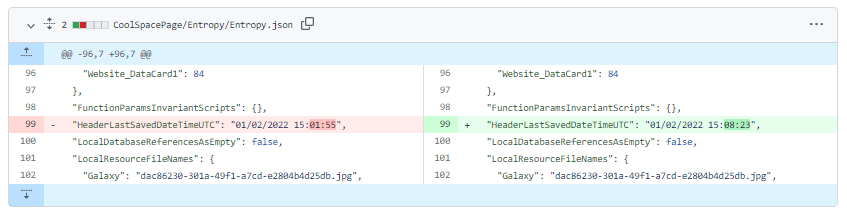
But when I find the file PowerSpace/CoolSpacePage/Src/Screen1.fx.yaml, that is interesting!
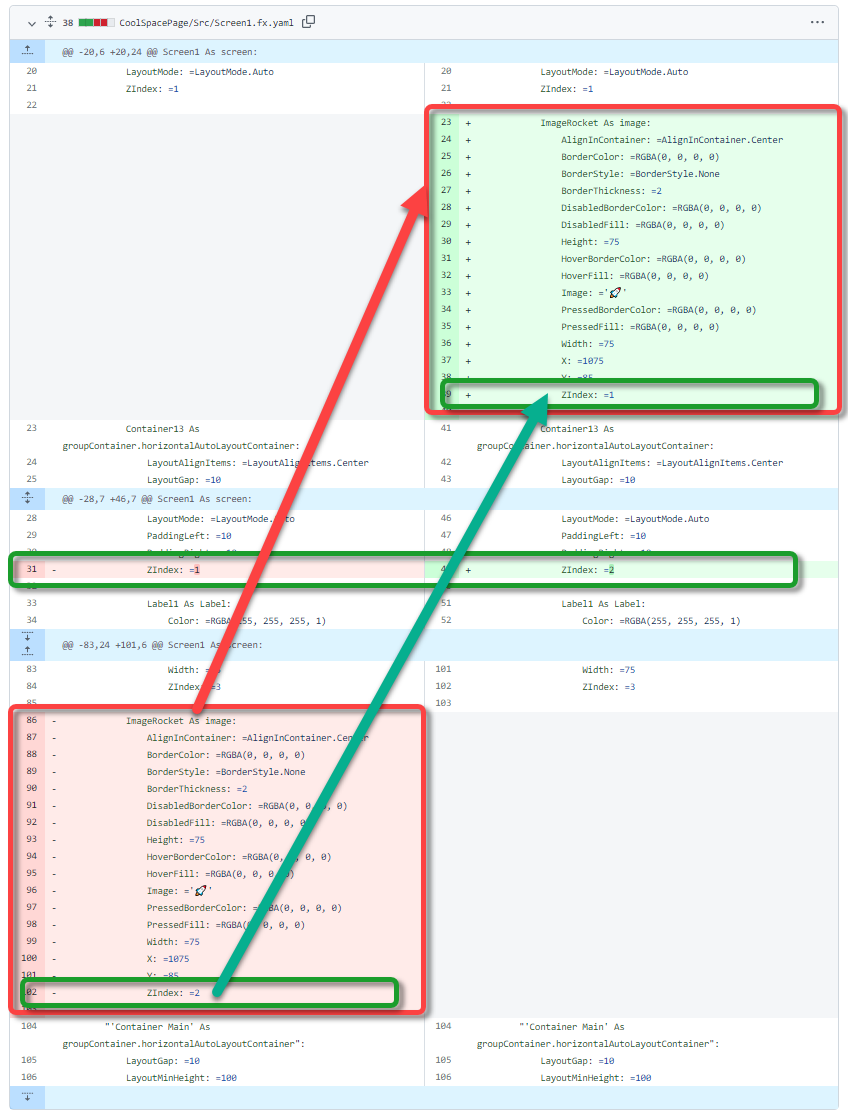
Changes or No Changes
It actually has the changes, moving the image. But there are some which are unnecessary to look like “changes”, but they are not.
The greens selected above are the “real” changes. Basically, the ZIndex was changed to the image and to the label.
But the reds selected are not really changed. Only the ZIndex was changed, but they are moved in the code when not necessary. Actually, they were entirely removed and then added again…
So the changes blur out the actual changes, it’s really hard to find the changes.
I don’t know if this should be handled properly by GitHub, or if the code should not move that much under the Power Apps Studio? I guess that you have the ZIndex, so in which order the controls must be in the code?
Noisy diffs 😵
We’ll see… I know this is the first version of Git, and I am sure much can happen in the future. And I also know that we through years and decades have had problems for something called “noisy diffs”.
What is that? Things in a solution look like changed when they have not changed… But they are changes in the generated code when the code is generated from the database and tables forms etc. So I know that Microsoft works really hard with these problems.
Good luck! 😊🤞
I wish for Christmas 🎁
There are still a few bugs, from me at least… I know, a bit too late for Christmas, but anyway…
🙏 Local files 🔗
I want to have the files locally, on my machine. It seems like the files are generated on the Power Apps Studio server and commit and pushed to GitHub. The reason I want this is because of…
🙏 See commits
When I am doing changes to my apps, I want to see if my changes make sense. Am I doing stupid changes? Can I stop them before being push to Git? Can we skip a gazillion commits to the GitHub if not necessary? Now I have to locally Save to test it, and Save ➡ Commit ➡ Push to Git.
Link to my suggestion: https://powerusers.microsoft.com/t5/Power-Apps-Experimental-Features/Git-Local-files-for-developers-and-check-before-push/m-p/1405756
🙏 Only show the yaml files 🔗
After very few tests, I still only see interest from *.yaml files. Can we add I .gitignore file with not include *.json?
Will everything break?
Link to my suggestion: https://powerusers.microsoft.com/t5/Power-Apps-Experimental-Features/Git-Submit-only-yaml-files/m-p/1405749
🙏 Change connection 🔗
After having to connect the repo, there is no way to remove or edit the Power App.
I tried to re-import the solution which contains the app. Same same.
I removed the repository, and now I can’t even open it, since the app tries to connect to GitHub, and fails. Then you are in a dead-end.
Deleting the app and re-import – that works! But my Power App was a Page in my Model-Driven App, which means I had to delete this MDA and the Site map too… a bit messy.
I would like to at least be able to disconnect and reconnect git.
It’s like to simply delete the .git subfolder to your local repo…
Link to my suggestion: https://powerusers.microsoft.com/t5/Power-Apps-Experimental-Features/Edit-the-git-version-control/m-p/1405702
🙏 Commit names 🔗
Since the Save now becomes a Commit and Push – it would be great to set the name, the issue number etc, instead of only see…

Link to my suggestion: https://powerusers.microsoft.com/t5/Power-Apps-Experimental-Features/Git-Set-names-for-commits/m-p/1405738
Links
Microsoft Docs: Co-authoring in canvas apps
https://docs.microsoft.com/en-us/powerapps/maker/canvas-apps/git-version-control
Microsoft Forum: Power Apps Community
https://powerusers.microsoft.com/t5/Power-Apps-Community/ct-p/PowerApps1
Greg Lindhorst blog: Experimental Co-authoring for Power Apps Studio
https://powerapps.microsoft.com/en-us/blog/experimental-co-authoring-for-power-apps-studio/
Daniel Laskewits video: Power Apps Git Integration
https://youtu.be/vb4jVsmh5IA

















very interesting Jonas! I tried it too, unfortunately I can’t connect the app with a git repository (either Azure DevOps or GitHub). If the directory doesn’t exist I get ” Directory not found. Please verify the directory and try again. If you want to create a new directory, save this app and try again”. If the directory is there I get the message that the directory should be emtpy..
Any ideas here?
Many many thanks Jonas – extremely interesting and lots of valuable insights!
Excellent article! I was curious about the integration between Power Apps Studio and GitHub, and this article answered all my questions. Your detailed explanation of how to utilize GitHub with Power Apps was very helpful. I will be sure to follow these steps in my future projects. Thanks for sharing this valuable information!
Thanks for your words 😊
Note also that this article was published a year ago, so some things have truly improved until today!
Great article. I just want to know if there is a possible way to give comments to each push. so that we can differentiate them easily
Sorry, crazy late response…
The only thing I know right now, is that all characters after 50 are stored in Description (those before 50 are in Comment).
Maybe a bit missplaced answer, I know…