This is a new feature. A brand new fancy feature. This tool is now going from two dimensions to three dimensions.
As always, we can work with the query and see the data. From now on – work also with the layouts to get nice designs.
How do we show the data in the Model Driven Apps? Keep on reading…
Don’t like to read? See my simple tutorial video instead!
Available from version 1.2022.8. Read release notes: Fetch + Layout == ❤
Why work with Layouts in the FetchXML Builder?

It’s like the best of two worlds.
No, better than two worlds –
this third world is now even better.
Work with the standard way: OOB UI
The out-of-the-box can do a lot of things. I’ve been working with these since 2009 with a lot of challenges and most have been fixed, from the start with the old-fashioned classic Solution Manager, and lately with the Maker Portal. But not everything was fixable…
Classic Solution Manager

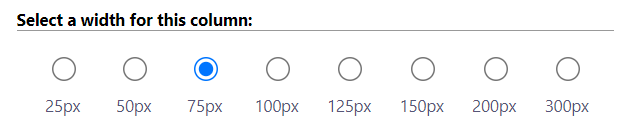
Really hard fixed views. Only widths of 25/50/75/100/150/200/300 px. Not more, not less, not even in between.
Of course, you can’t create queries with not-in joins and complex filters. And a lot more impossible.
Maker Portal

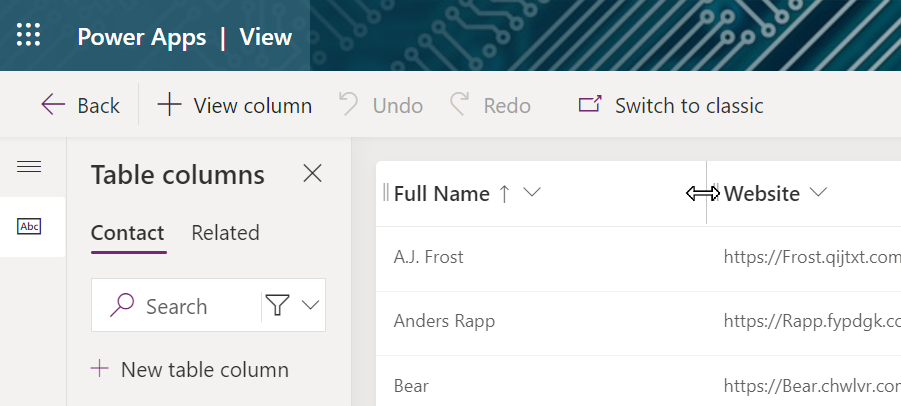
The Maker Portal is a bit better than the classic one. The width can be set with the mouse and drag the width you need, with any number. Well, not more than 300px, and not less than 25px.
And the queries have the same limits as the classic had.
SDK CRUD FTW (nerdy warning ⚠)

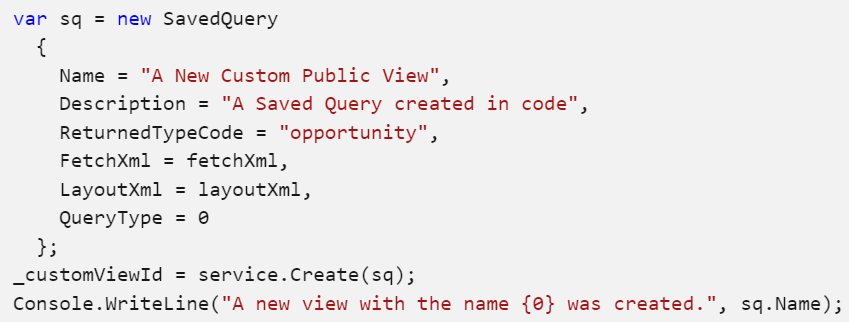
You can use the SDK with code, probably from C#, to create and update the views with any Fetch XML and any Layout XML (as long as they are supported).
But if you’re not a wizard coding guru person… you’re screwed. #sorry
FetchXML Builder has a friendly UI. You need no code to update the queries and from now not to update or create layouts either.
FXB – Until today
Many of my users have asked why we can’t edit the layouts / columns / attributes. I tried to answer like “This is FetchXML Builder, it works only with Fetch XML…” That’s a kinda lame response. #sorry
The Big Problem
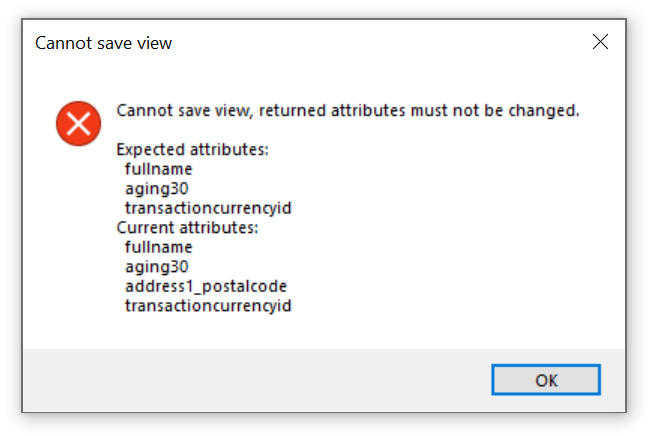
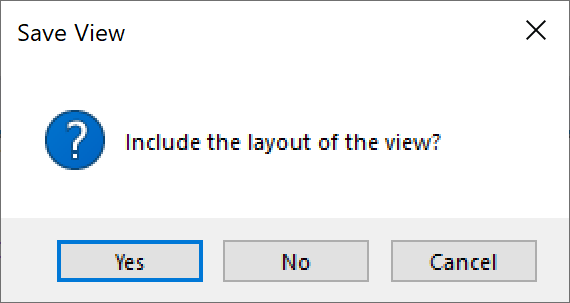
If you have opened a query from a view (menu Open – Open View…) you cannot save it again if you have changed anything in the attributes/columns in the query. Not adding any, not removing anything, not even reordering them. If you try, this is what you get:

So the query could be changed, but only with the filters and link-entities, if no attributes are added.
The Equally Big Problem
You couldn’t create new views. You had to start from an existing view. Since “…this is only for FetchXML…” yea yea, shut up Jonas and fix it, please.
This summer was a good summer…
Vacation is nice, but coding is nicer.
I get stuck in a challenge.
I just can’t really sleep,
I want to – I urge to – be coding on this new idea…
FXB – From today
I started to work on the LayoutXML feature… And I’m now done. Well, of course, this is not “done”, but it’s now good enough to release this first version including the Layouts feature.
Here we go!

How to use LayoutXML
To make it really easy: In a view, you have a Name, the Table is used, a query for the data (FetchXML), and finally a definition of how to show columns (LayoutXML). Read all about it here in the docs.
Activate the Layout feature
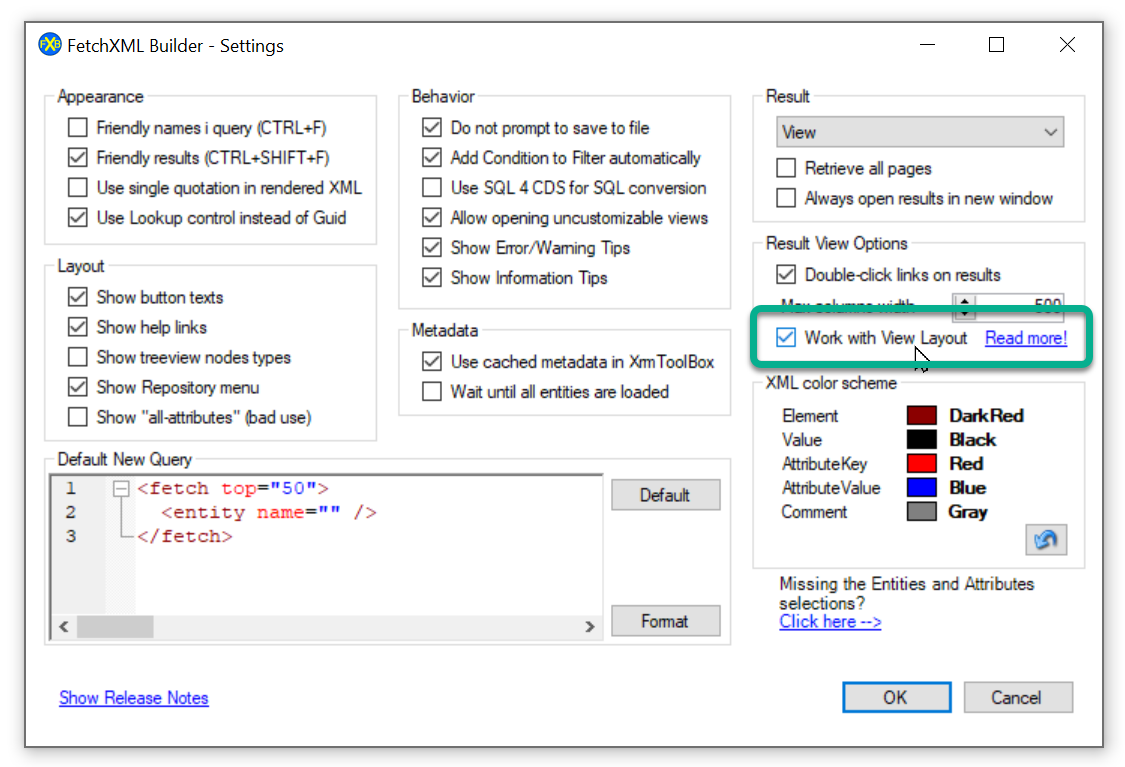
It’s quite easy… Go to the Settings (menu Options – Settings). Check the Work with View Layout checkbox.

Note: this is only available if the Result is set to View. See in the top right of the Settings.

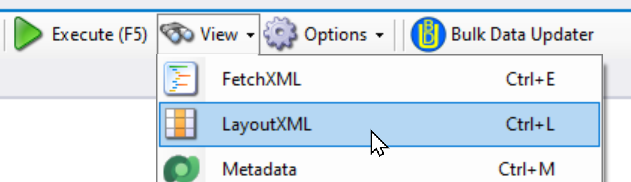
Show the details – really raw XML of the layouts – by clicking menu View, then LayoutXML.
You can also see the LayoutXML by typing <CTRL>+L.
Edit in four different ways
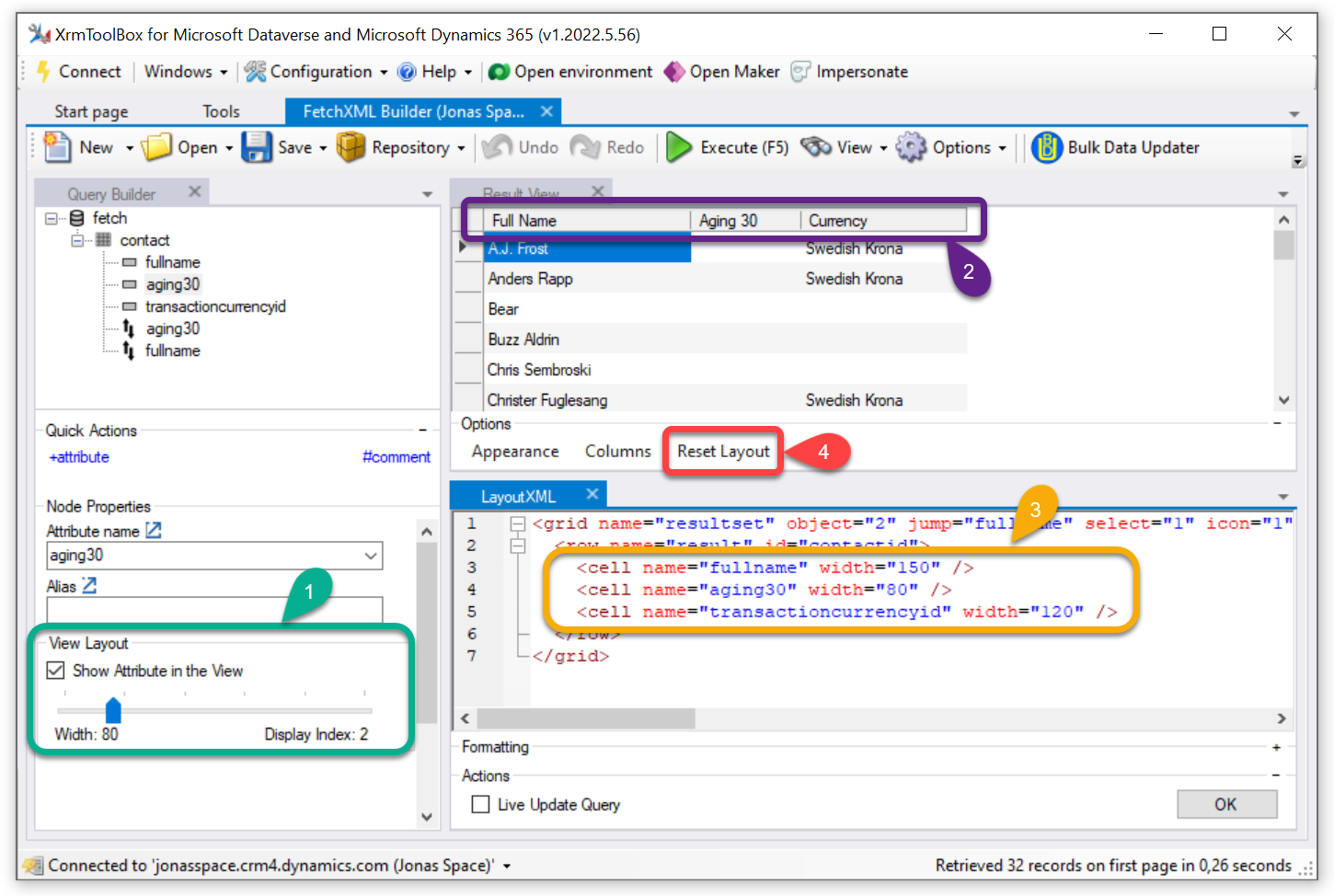
See the screenshot above and the explanations below.
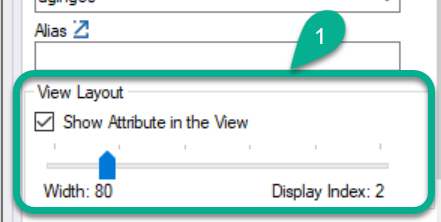
1. The green Attribute box

This is for the layout of this specific attribute.
Set if to show it or not. Set the width.
It will show which index number of this column. It can be changed right here though, read on to see where you change the orders.
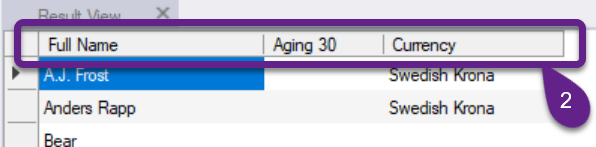
2. The purple Result View

In this Result View, you can reorder the column, and you have been able to change the widths for many years in this tool.
You use it as usual, but now you can save the layouts to the views in Dataverse. Just drag-drop-clickety-click and save!
If you drag the width to a minimum, the column will now be removed from the displayed cells in the layout.
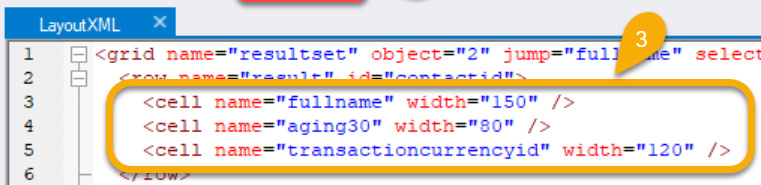
3. The orange LayoutXML core

This is the core of the techy folks. The code. The XML of the layout.
The two first lines are called grid and row. These are always handled by the tool. Don’t edit these lines.
The lines in the orange cells – that’s where it happens… Create new lines, delete them, edit the order of the lines, edit the width number. Either you click OK button when you’re done, or you have clicked the check box “Live Update” and the Result View will automagically show what you wrote.
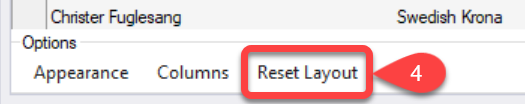
4. The red Reset button

Did everything you did in the Layout or anything else get a bad result?
Cleck the “Reset Layout” to show it the way it was initially.
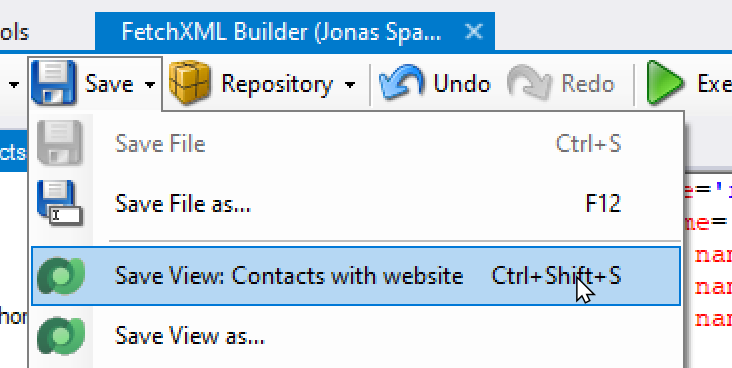
Save View

If you have opened a view, it will be possible to save it. It’s been possible for a bunch of years.
To be clear, the name of the opened view is shown in the menu.

If you have enabled this new feature (in the Settings) then you will be asked if the layout will be included in the update.
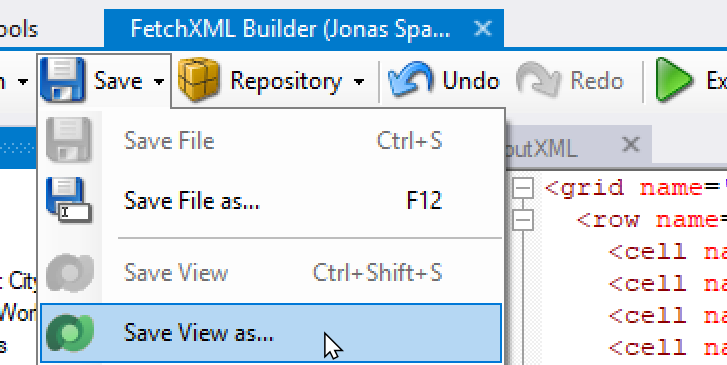
Save View As

This menu is now always available.
Well, as long as the Settings are correct, the query is supported (not yet aggregate, unfortunately), and the tool is connected to a proper database (Dataverse, Dynamics 365, Dynamics CRM).

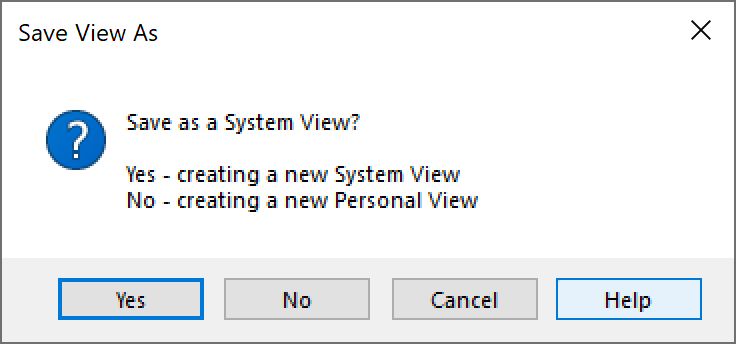
The first question is whether to create a system view or personal view.
System views are possible to save in solutions, and are available to all users (or limited by security roles).
Personal views will only be available to you and may be shared with other users in the Model Driven Apps.

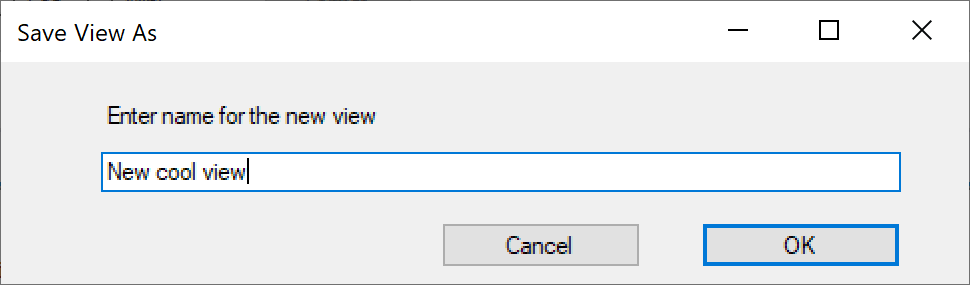
Finally, the name of the view should be added.
Simple Tutorial video
Bugs / Requests
I love feedback!
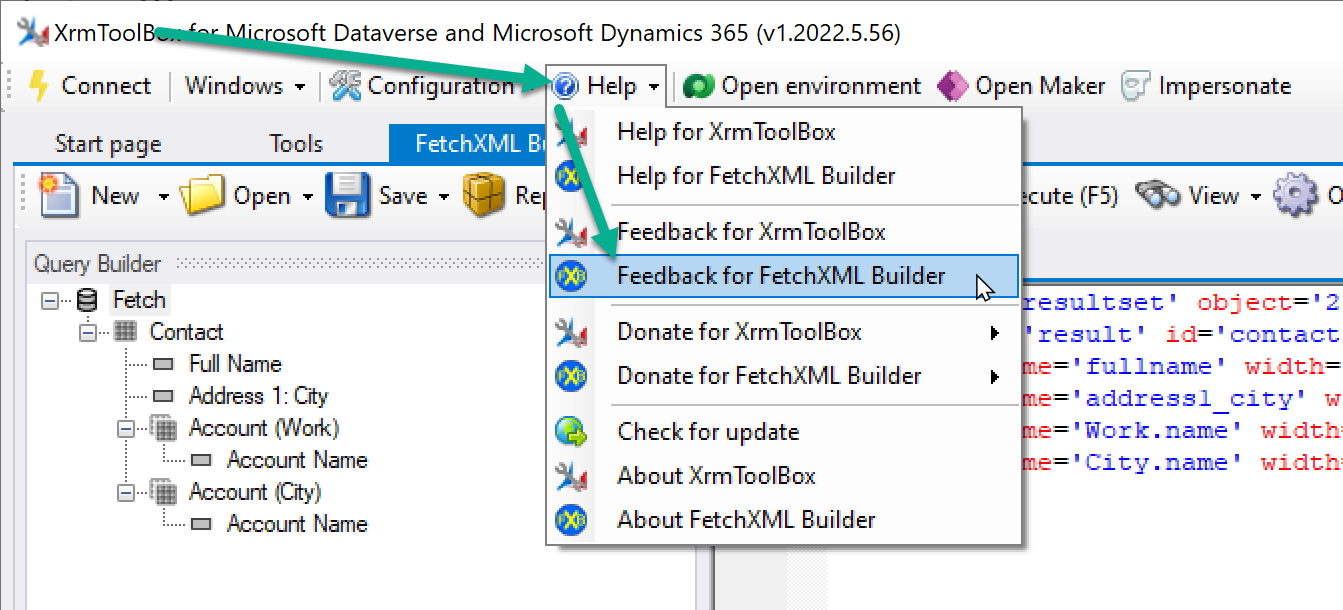
The easiest way is to create Feedback from inside the tool:

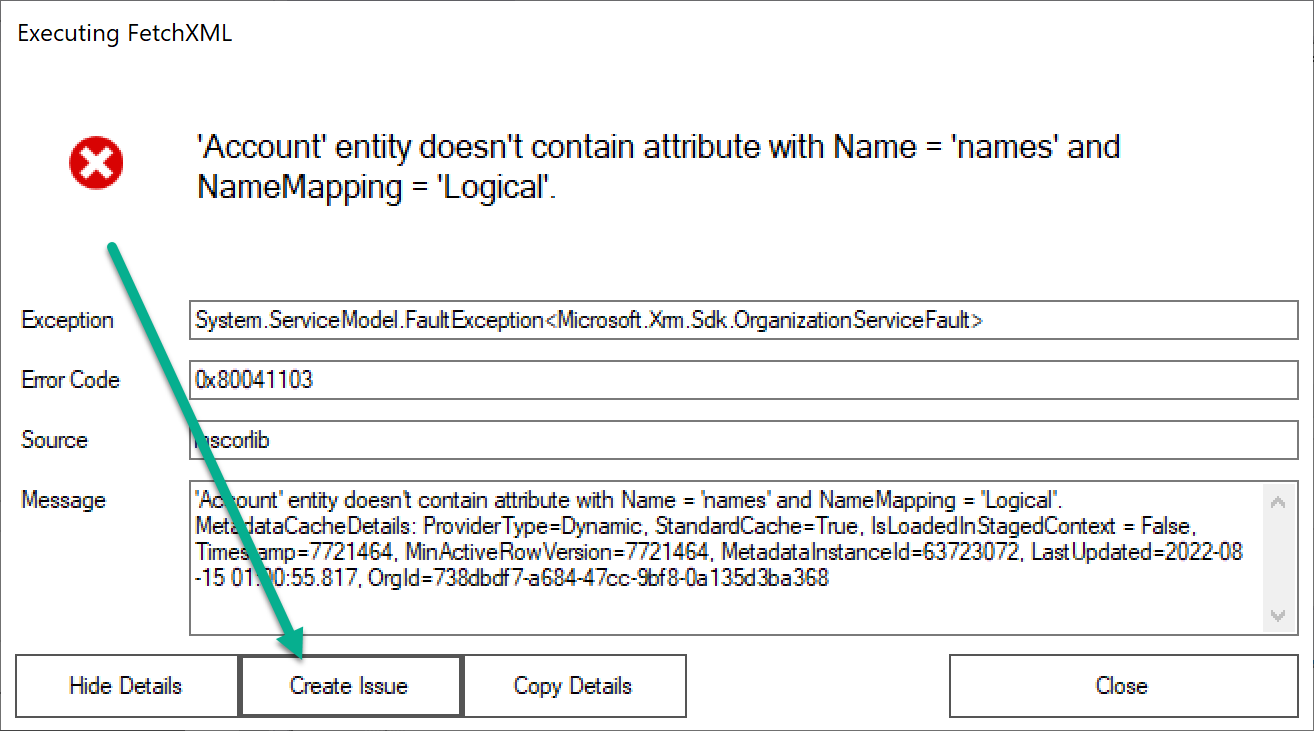
If you somehow found a bug… woups 🙄 Create an issue from the Details of the Error message:

Read all about FetchXML Builder: fetchxmlbuilder.com

I would also add this is a handy feature when you need to generate the layoutxml for the AddCustomView() function Microsoft provides.
https://docs.microsoft.com/en-us/power-apps/developer/model-driven-apps/clientapi/reference/controls/addcustomview
Nice one Jonas 🙂
Good idea!
Please submit an issue with a tiny info about what you might expect for this new feature 🙂
Great work. Super.
Wow, love it 😊